[Sy] TaskChute(タスクシュート)に出会って7年あまり。当時のことを思い出してみた。
Excel版の TaskChute2 を買ったのが2012年3月くらい。もう7年になるのかーとなんか感慨深い。
[Sy] aws-serverless-express を使ってサーバレス化した API を git で管理する
前回の記事で aws-serverless-express を使って API をサーバレス化しました。今回は、それを git で管理する場合にぼくが行った手順をまとめました。
[Sy] Express で作った API をまるっとサーバレスにする手順(aws-serverless-express使用)
これまで Express を使ってサーバサイド(API)を開発した場合、そのまま EC2 にデプロイしてたんですが、今年に入ってサーバレスに取り組んでます。今回は aws-serverless-express という AWS公式のモジュールを使って Express をまるっとサーバレス化する手順をまとめました。
[Sy] 「pyenv local」が効かない(バージョンがうまく切り替わってくれない)場合の対処
pyenv を使って2.x系と3.x系のテスト用のディレクトリを作ってそれぞれ pyenv local でバージョンを指定してたんですが、いつのまにか2.x系を設定していたはずのディレクトリでも3.x系を見てました。そういった場合の対処について。
[Sy] PHPの配列の作り方(PHP5.4以前&以降)
PHP では 配列 が大活躍します。この記事では配列をどのように作ればよいのか(定義すればよいのか)を説明します。PHP5.4以降の新しい書き方 も合わせて説明しています。
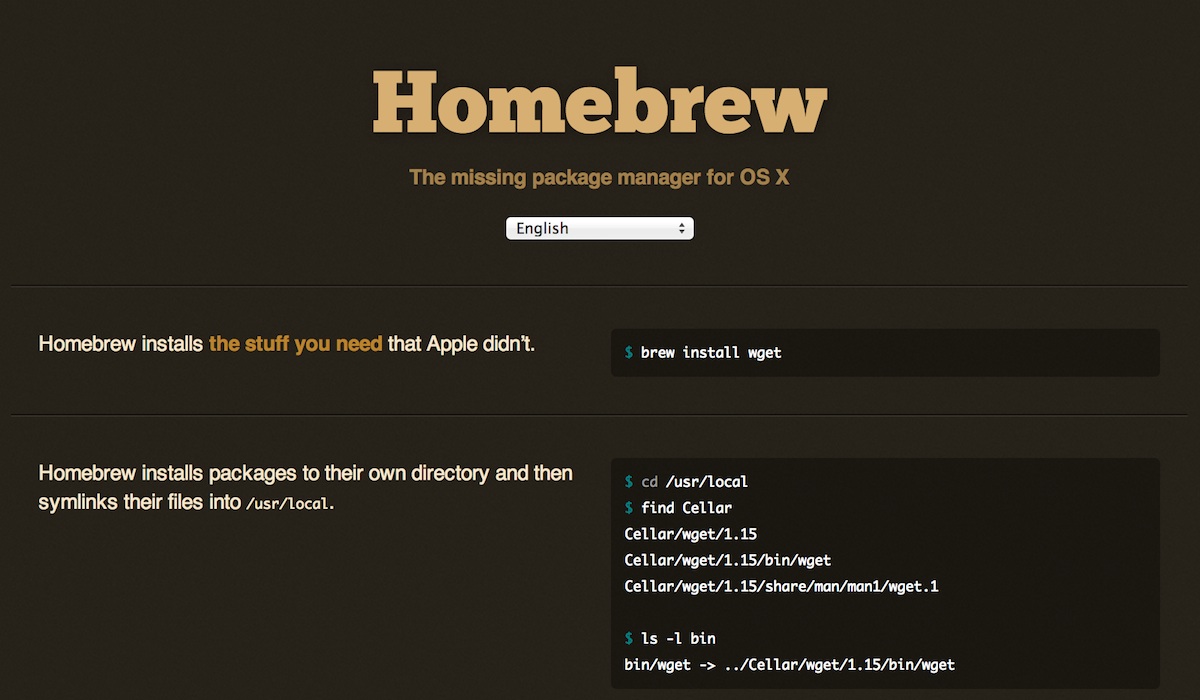
[Sy] 作業メモ 〜MacのHomebrewとPHPまわりの環境整備〜
Mac で久々に PHP のプロジェクトを扱うことになったので、PHP まわりの環境整えようとした時の作業メモ。( phpenv は使わずに Homebrew から直接 PHP をインストールしています)
[Sy] MySQLで関数のオーバーヘッドを計る方法(benchmarkを使用)
MySQL の関数を使う時に、その関数によって どのくらいのオーバーヘッドがかかるのか 気になる場合に使える方法です。
[Sy] 何年たっても転職しても変わらない「同期」という大切にしたい関係
ぼくは今の会社で3社目なんですが、昨日は3年ぶりくらいに最初の会社の同期とご飯食べてきました。転職後もこうやって集まれるのは嬉しいですね。
[Sy] 今年もぎりぎりサンタさんになれたっぽい
先日次女(小2)に「サンタさんってパパなの?」と聞かれた時は、あーもうそろそろかなーって思いましたが、まだ大丈夫なようです。
[Sy] ライフエンジンのせいで1年後の自分が想像できない
こんなにこれから自分がどうなっていくかわからないというのは、初めてかもしれない。すべてライフエンジンのせいです。どうしてくれよう。
[Sy] 【Sy-radio #010 2018年12月15日】ゲスト:きしめんさん - 激動の半年間を振り返って
YouTube ラジオ Sy-radio(エスワイラジオ) の放送予定&放送後の感想など。第10回は最近ライフエンジンでの注目度が1番あるのでは?と感じるほど活発に動かれている きしめんさん をゲストにお迎えし、ライフエンジンに入ってたったの半年で大きな変化を経験したきしめんさんの「激動の半年間」を振り返って話をしました。
[Sy] 【Sy-radio #009 2018年12月01日】ひとりでフリートーク - 働くこと
YouTube ラジオ Sy-radio(エスワイラジオ) の放送予定&放送後の感想など。第9回は初のゲストなし!「転職」を中心に、働くことについて1時間ひとりで話してみました。
[Sy] 【Sy-radio #008 2018年11月24日】ゲスト:ぞのさん - Points of You
YouTube ラジオ Sy-radio(エスワイラジオ) の放送予定&放送後の感想など。第8回はブログ ぞのドットコム を運営、 Points of You コーチとして活動されているぞのさんがゲストで来てくれました。
今回は、Points of You という「コーチングゲーム」と呼ばれるツールについて、コーチをされているぞのさんから色々教えていただきました。
ブログについても少し話してます。
[Sy] 【Sy-radio #007 2018年11月17日】ゲスト:うさぼうさん - TaskChute&ゲーミフィケーション
YouTube ラジオ Sy-radio(エスワイラジオ) の放送予定&放送後の感想など。第7回は タスク管理ゲーム化計画 を Kindle で出版するなどされている、 うさぼうさん をゲストにお招きしました。
今回はうさぼうさんとタスク管理ツール TaskChute と ゲーミフィケーション についてお話しました。
[Sy] 【Sy-radio #006 2018年11月10日】ゲスト:Kattsunさん - ウェルススペクトル
YouTube ラジオ Sy-radio(エスワイラジオ) の放送予定&放送後の感想など。第6回はライフエンジンで活躍中の Kattsun(かっつん)さん がゲストです。
ライフエンジン内で ウェルススペクトル というものについて積極的に動いているKattsunさんと、その辺の話をしました。
[Sy] 【Sy-radio #005 2018年11月03日】ゲスト:ユロウさん - 揚げコッペパンとピアノ
YouTube ラジオ Sy-radio(エスワイラジオ) の放送予定&放送後の感想など。第5回は 揚げコッペパン中毒 というくらい揚げコッペパンが大好きらしい、 ユロウさん をゲストにお呼びしました。
揚げコッペパンのことずっと気になってたので聞けてよかったです。
ピアノをどうやって弾けるようになったのか?の経緯が想像と違いすぎておもしろかったです。
[Sy] 【Sy-radio #004 2018年10月27日】ゲスト:村木さん - ウェルスダイナミクス
YouTube ラジオ Sy-radio(エスワイラジオ) の放送予定&放送後の感想など。第4回はライフエンジンメンバーであり ウェルスダイナミクス のプラクティショナー資格を持つ、 村木まことさん をお招きしました。ウェルスダイナミクスについて色々と話を聴くことができました。
[Sy] 【Sy-radio #003 2018年10月20日】ゲスト:YURIさん - うたのの知らない世界(テーマカラー)
YouTube ラジオ Sy-radio(エスワイラジオ) の放送予定&放送後の感想など。第3回のゲストはライフエンジンメンバーの YURI さん。YURIさんと話した人は口をそろえてこう言います。「あの人はヤバい」と。(今回はかなり真面目モードでしたw) コーナーの「うたのの知らない世界」では、YURIさんのお仕事に関係する「テーマカラー」の世界について話してくださいました!
[Sy] 【Sy-radio #002 2018年10月13日】ゲスト:リトルさん - インサイドアウト
YouTube ラジオ Sy-radio(エスワイラジオ) の放送予定&放送後の感想など。第2回のゲストはライフエンジンメンバーの リトルさん 。後半は新コーナー「インサイドアウト」。リトルさんが普段考えていること・悩みなどを話してもらいました!
[Sy] 【Sy-radio #001 2018年10月06日】ゲスト:kahoさん - うたのの知らない世界(スプラトゥーン)
YouTube ラジオ Sy-radio(エスワイラジオ) の放送予定&放送後の感想など。記念すべき第1回は、ぼくの所属しているオンラインコミュニティ「ライフエンジン」のメンバーの kahoさん をゲストにお招きして、フリートークではライフエンジンで感じてることを、コーナー「うたのの知らない世界」ではkahoさんがハマっているというスプラトゥーンについて教えてもらいました!
[Sy] lsコマンドで更新日時順(最後に更新した順)に表示する方法
Linux や macOS の ls コマンド で、 更新日時降順 (最後に更新した順)に表示する方法です。
[Sy] Vim で広範囲の複数行をきれいに削除するコマンド
Vim でものすごく広範囲の複数行を一度できれいに削除したい場合にはこのコマンドが便利です。
[Sy] 大量ファイルの移動などで「argument list too long」とエラーになってしまう場合の対処
Linux や macOS で mv コマンドや cp コマンドを使って大量のファイルを処理しようとすると、「 argument list too long 」といったエラーが起きてしまう場合があります。その時は、このコマンドでいけます。
[Sy] Linux や macOS でファイルを空にするコマンド
Linux や macOS で ファイルを空に更新したい 時、このコマンドでいけます。
[Sy] Homebrew でインストールした Nginx のアクセスログ・エラーログのパス
macOS に Homebrew を使ってインストールした nginx の アクセスログとエラーログのパス はここです。
[Sy] Homebrew でインストールした MySQL5.7 のエラーログのパス
macOS に Homebrew を使ってインストールした MySQL5.7 の エラーログのパス はここです。
[Sy] Homebrew でインストールした PHP7.0 の主要設定ファイルのパス
Homebrew で PHP7.0 をインストールした場合のデフォルトでの主要な設定ファイル( php.ini , www.conf , php-fpm.log )のパスはここになります。
[Sy] macOS (High Sierra) にて PHP をアップデートする手順( PHP5.6 -> PHP7.0 )
macOS (High Sierra) にて PHP5.6 から 7.0 にアップデートする手順です。 Homebrew を使ってます。
[Sy] npm-scripts で eslint を実行すると出る「ELIFECYCLE」というようなエラーを非表示にする方法
npm-scripts を使って eslint を実行すると、チェックに引っかかった場合に npm がエラーを吐いてしまいます。それを非表示にする方法です。
[Sy] Amazon Linux にて PHP をアップデートする手順( PHP5.6 -> PHP7.0 )
Amazon Linux にて PHP5.6 から 7.0 にアップデートする機会があったので、メモを残しておきます。
[Sy] Amazon Linux の php-fpm の設定ファイル www.conf の場所
いつも忘れるのでメモ。 Amazon Linux で php-fpm の設定ファイルである www.conf の場所はここ。
[Sy] Amazon Linux の PHP の session ディレクトリの場所
いつも忘れるのでメモ。 Amazon Linux で PHP の session を格納するディレクトリの場所はここ。
[Sy] Amazon Linux で 「sudo yum update」すると日本語が「????」と文字化けする場合の対処
Amazon Linux で sudo yum update などを実行した際に、初期状態だと日本語が文字化けしてすべて 「?????」 のように表示されてしまいます。 その場合の対処についてです。
[Sy] vue-cli を使って Vue.js のプロジェクトを作成する(webpack テンプレート使用)
vue-cli で webpack のテンプレートを使用して、Vue.js のプロジェクトを作成します。
[Sy] yarn global の動き(インストールされる場所など)
最近 npm ではなく yarn を使うことが多いんですが、 yarn を使ってグローバルにインストールする方法と、その場合の動きについて確認してみました。
[Sy] はじめての Jest
今年こそテストを書いていきたいと思ってます。最近よく目にする Jest というのが良さそうなので使ってみます。
[Sy] はじめての Sass (output-styleによる違い)
前回 node-sass をインストールして Sass を使ってみました。コンパイル後の CSS の形式がデフォルトだとちょっと見づらいので、オプションを指定して出力される CSS の形式を変えてみます。
[Sy] はじめての Sass (node-sass利用)
Sass も npm でインストールできるようになってることを知ったので、インストールして使ってみます。
[Sy] はじめての TypeScript ( tsconfig.json を使ってみる)
前回作った TypeScript で 「Hello TypeScript!」と出力するサンプルに、 tsconfig.json という設定ファイルを追加してみます。
[Sy] はじめての TypeScript
今後は TypeScript を使っていきたいなーと思ってます。まずは 「Hello TypeScript!」とコンソールに出力するサンプルを作ってみます。
[Sy] はじめての webpack( webpack.config.js を使ってみる)
前回の記事では コマンド実行時に元のファイルと出力先となるファイルの指定を行ってました。そのあたりのめんどくさい部分を、今回は webpack.config.js というファイルを作り、設定としてあらかじめ用意しておくことで楽にする手順を説明します。
[Sy] はじめての Babel(babel-cli 使用)
前回は babel-standalone というモジュールを使って Babel を使ってみましたが、この方法だとブラウザ側に負担がかかってしまうので本番サイトなどには不向きになります。今回は、 babel-cli というモジュールを使って、サーバサイドで事前にトランスパイルしておく方法で使ってみます。
[Sy] Vue.js でコンポーネントを作ってみる(一番簡単な方法)
Vue.js を使うと、 コンポーネント と呼ばれる「部品」を組み合わせてページを構築しやすくなります。今回は一番簡単だと思う方法でコンポーネントを作ってみます。
[Sy] はじめての Vue.js( yarn でインストール&動作確認)
今回は Vue.js を使って「Hello Vue.js!」と表示するだけのサンプルを作ってみます。
[Sy] D3.js 4.x系 を使って座標軸を作成するサンプル(scaleLinear利用)
前回 D3.js を使って文字を表示してみました。今回は、 scaleLinear というスケールを使って簡単な座標軸を一つ作ってみます。
[Sy] yarn で D3.js をインストールして svg で 「Hello D3.js」と表示する
svg を使って汎用的な可視化ができる D3.js を yarn でインストールして、svg で「Hello D3.js!」と表示するサンプルを動かすところまでの手順です。
[Sy] Express で EJS を使って「Hello Express!」
前回 Express を使って「Hello Express!」と表示してみましたが、今回はテンプレートエンジンの EJS (Embedded JavaScript templates) を使って少しだけ View をそれっぽくしてみます。
[Sy] はじめての Express (yarn でインストール&動作確認)
Node.js のフレームワーク Express をインストールして「Hello Express!」と表示してみます。
[Sy] はじめての Babel (CDN を使わずに babel-standalone を yarn でインストール&動作確認)
Babel は、JavaScript の新しい仕様で書かれたコードを、IE9 などの少し古いブラウザでも動く仕様に沿ったコードに変換してくれる「トランスパイラ」と呼ばれるものです。今回は Babel を yarn でインストールして、CDN から読み込まないで使える状態の環境を作っていきます。
[Sy] Visual Studio Code で Emmet の展開コードを変更する方法(html5のlang属性の例)
Visual Studio Code ではデフォルトで Emmet が有効になっています。 「html:5」で展開されるコードは lang属性が en になっているので、それを ja に変えてみます。
[Sy] npm でインストールできる簡易的な Webサーバ「http-server」が手軽で便利
npm に http-server というモジュールがあることを知ったんですが、ちょっとしたフロントのデモやサンプルを動かしたい時に簡易的な Webサーバとして便利だなーと思いました。 PHP などサーバサイドは必要ない場合や、 Apache / nginx などの設定がわかならい、めんどくさいという方にはおすすめです。
[Sy] macOS アップデート後に「Permission Denied」「403 Forbidden」などの権限系エラーが発生する場合の対処
macOS をアップデートしたら、 Documents(書類) ディレクトリに置いておいたローカル環境のサイトが動かなくなりました・・・。 原因はアップデート時に自動でディレクトリの権限が変更された(元に戻された)からでした。
[Sy] .gitignore で node_modules をすべての階層で再帰的に除外する方法
git で 管理したくないファイルを .gitignore で除外できますが、 node_modules (など)をすべての階層で再帰的に除外することができます。
[Sy] MathJax を使って LaTeX 形式の数式をブラウザ上できれいに表示
LaTeX で書かれた数式をブラウザ上で表示してくれる JavaScript のライブラリ MathJax をインストールして簡単なサンプルを作ります。
[Sy] はじめての webpack( yarn でインストール&動作確認)
フロントエンドで必須となってきている webpack を(ようやく)ぼくも使っていきます。まずはシンプルに webpack を yarn でインストールして動作を軽く見てみます。
[Sy] ローカルで作成した Node-RED のフローの情報はどこに保存されているのか?
前の記事で Node-RED のフローをローカル環境(Mac)で作成しましたが、 作成したフローの情報がどこに保存されているのか 気になったので探してみました。
[Sy] Node-RED ではじめてのフローを作ってみる
Node-RED ではじめてのフローを作ってみます。「Hello Node-RED!」とデバッグウィンドウ&ターミナルのログに出力します。
[Sy] Node-RED を Mac にインストールする(yarn利用)
Node-RED を Mac にインストールする手順です。
[Sy] ChatWork に通知を送る( Web API + Node.js )
先日 ChatWork に API を使ってメッセージを送るという記事を書きました。今回は同じことを Node.js でやってみます。
[Sy] Slack に通知を送る( Incoming Webhooks + Node.js )
先日 Slack に Incoming Webhooks を使って通知を送るという記事を書きました。今回は同じことを Node.js でやってみます。
[Sy] Visual Studio Code 内でターミナルを起動するショートカット(Mac)
Visual Studio Code 内で ターミナル を起動することができるので、そのショートカットの紹介です。複数起動もできます。
[Sy] Visual Studio Code でファイル末尾の余分な空白行を自動削除するための設定
Visual Studio Code でファイルを保存した際に、ファイルの最後にある余分な空白行を自動で削除してくれるようにするための設定についてです。
[Sy] Visual Studio Code をターミナルから起動できるようにする
任意ディレクトリのファイルを Visual Studio Code で編集したい場合に、 ターミナル上からコマンドで起動できるようにします。 Atom の場合の 「atom .」と同じことをやりたい、ということですね。
[Sy] Visual Studio Code を Mac にインストールする
Microsoft 製のエディタ、 Visual Studio Code を Mac にインストールする手順です。
[Sy] Mac に Python の環境をつくる(pyenv + Anaconda)
Mac に Anaconda をインストールして Python の環境をつくる手順です。
[Sy] Nginx で環境変数を設定する
Nginx で Apache の SetEnv のように環境変数を設定する方法です。
[Sy] Node.js で作ったアプリを forever を使ってバックグランドで動かす(デーモン化する)手順
Node.js のアプリを daemon化 してバックグラウンドで動かし続けるのに便利な forever というモジュールをインストールして利用する手順についてです。
[Sy] HMAC-SHA-256 を計算するサンプル(Ruby)
HMAC-SHA-256 を Ruby で計算するサンプルコードです。
[Sy] ChatWork に通知を送る(Web API 利用)
Web API を使って ChatWork にメッセージを送ってみます。
[Sy] Python で 「AttributeError」となって module がうまく動かない場合の原因と対処
Python で「 AttributeError: module ‘xxx’ has no attribute ‘new’ 」とエラーになる時の原因と対処についてです。
[Sy] HMAC-SHA-256 を計算するサンプル(Python)
HMAC-SHA-256 を Python で計算するサンプルコードです。
[Sy] Node.js から MySQL に接続してデータを insert するサンプル
Node.js から mysql パッケージ を利用して、 MySQL に接続してランダムな数値を insert するサンプルコードです。
[Sy] Slack に通知を送る( Incoming Webhooks 利用)
Slack に通知を送る方法のひとつの、 Incoming Webhooks を使ってメッセージを送ってみます。
[Sy] express-generator を使ってアプリの雛形を作った場合にポートを変える方法(npm-scripts使って簡略化)
package.json で npm-scripts に設定を追加して、 express-generator で作成したアプリのポートを指定して起動する方法です。
[Sy] express-generator を使ってアプリの雛形を作った場合にポートを変える方法
express-generator を使ってアプリの雛形を作った場合に、ポートをデフォルトの3000から変える方法です。
[Sy] express-generator を使って Node.js のアプリ作成&起動
Node.js のフレームワーク Express のアプリの雛形を作成してくれる express-generator を使ってアプリ作成&起動をするまでの手順です。
[Sy] AWS IoT Device SDK for JavaScript を使って MQTTS で subscribe するサンプル
前回 AWS IoT Device SDK for JavaScript を使って MQTTS で publish しました。今回はそのメッセージを subscribe するサンプルです。
[Sy] AWS IoT Device SDK for JavaScript を使って MQTTS で publish するサンプル
これまで AWS IoT Device SDK for JavaScript に付属しているサンプル・アプリケーションを使って動作確認をしてきましたが、今回は MQTTS で publish する簡単なコードを書いてみます。
[Sy] 【Tech用語辞典】インフラエンジニアとは?
[Sy] AWS IoT Device SDK for JavaScript のサンプルアプリケーション(device-example.js)のメッセージを管理コンソール上で subscribe する
AWS IoT Device SDK for JavaScript のサンプルアプリケーション device-example.js を動かして、publish されたメッセージを管理コンソール上で確認してみます。
[Sy] 【Tech用語辞典】サーバサイドエンジニアとは?
[Sy] 【Tech用語辞典】フロントエンドエンジニアとは?
[Sy] 【Tech用語辞典】バックエンドとは?
[Sy] 【Tech用語辞典】インフラとは?
[Sy] 【Tech用語辞典】サーバサイドとは?
[Sy] 【Tech用語辞典】フロントエンドとは?
[Sy] AWS IoT Device SDK for JavaScript のサンプルアプリケーションの処理を理解する(device-example.js)
AWS IoT Device SDK for JavaScript のサンプルアプリケーション device-example.js のコードを読んで、どのような処理になっているのかを見ていきます。
[Sy] HMAC-SHA-256 を計算するサンプル(JavaScript)
HMAC-SHA-256 を JavaScript (Node.js) で計算するサンプルコードです。
[Sy] AWS IoT Device SDK for JavaScript を Mac にインストールして サンプルアプリケーションを動かす(thing-passthrough-example.js)
AWS IoT Device SDK for JavaScript を Mac にインストールしてサンプルアプリケーションの thing-passthrough-example.js を動かしてみます。
[Sy] AWS IoT Device SDK for JavaScript を Mac にインストールして サンプルアプリケーションを動かす(thing-example.js)
AWS IoT Device SDK for JavaScript を Mac にインストールしてサンプルアプリケーションの thing-example.js を動かしてみます。
[Sy] AWS IoT Device SDK for JavaScript を Mac にインストールして サンプルアプリケーションを動かす(device-example.js)
AWS IoT Device SDK for JavaScript を Mac にインストールしてサンプルアプリケーションの device-example.js を動かしてみます。
[Sy] npm でインストール済みのパッケージを確認するコマンド(+最上位のみ表示するオプション)
npm でインストール済みのパッケージを確認するコマンドについて。オプションを付けることで階層の深さを指定することができるので、 最上位のパッケージのみ表示することもできます。
[Sy] 【Tech用語辞典】DNSサーバとは?
[Sy] マンツーマンでじっくりと時間をかけて対話することで、会社や家庭で起こる問題の多くは改善できる
会社や家庭で起こる問題は色々ありますが、 コミュニケーションをとればよい という話になりやすいです。確かにそう思いますが、コミュニケーションという言葉は ぼやっとしすぎ ていて、どうしたら良いかわかりにくいままです。ぼくはもうちょっと踏み込んで、 マンツーマンでじっくりと対話する ということがとても大切だと考えています。
[Sy] 【Tech用語辞典】ウェルノウンポートとは?
[Sy] 【Tech用語辞典】ポート(ポート番号)とは?
[Sy] 【Tech用語辞典】DNS とは?
[Sy] Raspbian に nodebrew を使って node と npm をインストールする
Raspbian に node.js の環境を構築する手順です。 mac や linux では nodebrew が気に入ってるので、 nodebrew を使って構築します。
[Sy] Raspbian のシェルを zsh に変更する手順
ラズパイ に Raspbian をインストールしたのでシェルを bash から zsh に変更しました。その手順のメモです。
[Sy] プログラミングはどうやって勉強したら良いの?
プログラマー初級者・これから目指したと思ってる人を応援するオンラインプログラミング塾 Sy-mentor(エスワイメンター) の公開記事です。今回はプログラミングはどうやって勉強したらよいか?ということについて書いてみます。
[Sy] Raspbian (Raspberry Pi 3 Model B) に SSH で入りやすくするために プライベートIPを固定にする手順
ラズパイ(Raspberry Pi Model B) を家の Wi-Fi に繋いでるんですが、 Mac から SSH で入る時に IP を固定しておきたい ので、その時に行った手順です。
[Sy] Raspberry Pi 3 Model B(ラズパイ)を買ったので NOOBS を使って Raspbian をインストール&初めにやったことをメモ
IoT の調査用に ラズパイ を買いました。とりあえず Raspbian のインストール・初期セットアップを行ったので、やったことをメモしておきます。
[Sy] 【Tech用語辞典】ホスト(ホスト名)とは?
[Sy] 「仕事を辞める」ことは悪いことなのか?
プログラマー初級者・これから目指したと思ってる人を応援するオンラインプログラミング塾 Sy-mentor(エスワイメンター) の公開記事です。バイトやパートも含め、働いたことのある人であれば一度くらい 仕事を辞めたい と思ったことがあるでしょう。「仕事を辞めたい」と思うことは、悪いこと・ダメなことなのでしょうか?
[Sy] 【Tech用語辞典】HTTPレスポンスとは?
[Sy] 【Tech用語辞典】HTTPリクエストとは?
[Sy] 【Tech用語辞典】ドメインとは?
[Sy] 【Tech用語辞典】URL とは?
[Sy] 【Tech用語辞典】HTTP とは?
[Sy] nodist を使って Windows 10 に 複数バージョンの Node.js をインストールする
Windows環境で Node.js をセットアップする機会があったのでメモ。nodist を使って複数のバージョンを管理できるようにします。
[Sy] 【Tech用語辞典】クライアントとは?
[Sy] 【Tech用語辞典】ハード(ハードウェア)とは?
[Sy] 【Tech用語辞典】アプリ(アプリケーション)とは?
[Sy] 【Tech用語辞典】ソフト(ソフトウェア)とは?
[Sy] 【Tech用語辞典】プログラムとは?
[Sy] 【Tech用語辞典】Webサーバとは?
[Sy] 【Tech用語辞典】サーバとは?
[Sy] 【Tech用語辞典】Webサービスとは?
[Sy] 【Tech用語辞典】サービスとは?
[Sy] 【Tech用語辞典】HTMLファイル とは?
[Sy] 【Tech用語辞典】HTML とは?
[Sy] 【Tech用語辞典】マークアップ言語とは?
[Sy] Topcoder SRM 724 に参加!残念ながら1問も解けなかった・・・
3回目となる Topcoder SRM724 に参加しました!が、前回のリベンジなりませんでした。それどころか初めて一問も解けず・・・
[Sy] 【Tech用語辞典】プログラミング言語とは?
[Sy] 【Tech用語辞典】◯◯言語とは?
[Sy] 【Tech用語辞典】プログラミングとは?
[Sy] 【Tech用語辞典】マークアップとは?
[Sy] 【Tech用語辞典】ハイパーテキストとは?
[Sy] 【Tech用語辞典】Webブラウザとは?
[Sy] 【Tech用語辞典】ホームページとは?
[Sy] 【Tech用語辞典】Webサイト とは?
[Sy] 【Tech用語辞典】Webページ とは?
[Sy] 【Tech用語辞典】Web とは?
[Sy] 【Tech用語辞典】バイナリファイルとは?
[Sy] 【Tech用語辞典】テキストエディタとは?
[Sy] 検証!「モバイルルーター vs テザリング」どちらが外で仕事する場合に向いてるのか?
ずっとスマホは「モバイル通信OFF」で、モバイルルーターを持ち歩いてたんですが、モバイルルーターを使わずにテザリングを使った場合とどちらの方が外で仕事する際に良さそうか、通信料・容量などの面から比較してみました。
[Sy] 【Tech用語辞典】CSVファイルとは?
[Sy] 【Tech用語辞典】テキストファイルとは?
[Sy] 【Tech用語辞典】ファイルとは?
[Sy] 【Tech用語辞典】テキストとは?
[Sy] 【Tech用語辞典】エディタとは?
[Sy] 「それできたらすごいけど・・・無理じゃない?」と思うなら、それは挑戦する価値がある事
何か面白いアイディアを思いついたとき、やってみたいことができたとき。周りの人に話してみると 「それできたらすごいけど・・・無理じゃない?」 と言われた。もしくは自分自身でそう思ってしまった。そんな経験、一度くらいはありませんか?「できたらすごい」と思うならば、挑戦する価値があります。
[Sy] わからないことを質問する時に大切なポイント
プログラマー初級者・これから目指したと思ってる人を応援するオンラインプログラミング塾 Sy-mentor(エスワイメンター) の公開記事です。プログラミングを勉強してると、うまく動かなかったり環境構築に失敗したり、様々な問題にぶつかります。そんな時に、 詳しい人に対してどうやって質問すると良いのか? というポイントを挙げていきます。
[Sy] 【Tech用語辞典】プライベートIPアドレスとは?
[Sy] WhiteBox開発日誌 vol.6:「インプット」⇒「リスト形式のデータ完成」までのイメージ
思考のブラックボックスを無くすクラウドサービス 「WhiteBox」 の開発日誌です。まずはリスト形式のデータを作れる状態を目指すことにします。だいたいのイメージはこんな感じです。
[Sy] 【Tech用語辞典】グローバルIPアドレスとは?
[Sy] 【Tech用語辞典】LAN (Local Area Network) とは?
[Sy] 【Tech用語辞典】IPアドレスとは?
[Sy] 【Tech用語辞典】IP (Internet Protocol) とは?
[Sy] 【Tech用語辞典】プロトコルとは?
[Sy] 【Tech用語辞典】インターネットとは?
[Sy] 副業やってみたいけど、どうやって始めればいいの?(誰から?どんなことを?)
プログラマー初級者・これから目指したと思ってる人を応援するオンラインプログラミング塾 Sy-mentor(エスワイメンター) の公開記事です。副業を初めて3〜4年経ちますが、 「副業やってみたいけど、どうやって始めればいいの?」 と聞かれることがあるので、ぼくの経験から少しご紹介します。
[Sy] 人に何かを教える(伝える)時に「特に大切にしている」3つのこと
プログラマー初級者・これから目指したと思ってる人を応援するオンラインプログラミング塾 Sy-mentor(エスワイメンター) の公開記事です。誰かに何かを教える(伝える)時に、特に大切にしていることを3つ紹介します。
[Sy] 会社目線で考える「リモートワークのメリットとデメリット」とは?
プログラマー初級者・これから目指したと思ってる人を応援するオンラインプログラミング塾 Sy-mentor(エスワイメンター) の公開記事です。ぼくは3年半ほどリモートワークの正社員エンジニアとして働いています。これまでリモートで働いてきて、 会社にとってリモートワークは本当にメリットがあるのか? というのを常に意識してきました。いくつか考えているメリットとデメリットを挙げてみます。
[Sy] Amazon Linux (2017.09-release) + php7 の環境に phpMyAdmin をインストールする手順
Amazon Linux (2017.09-release) + php7 の環境の場合、epel にある phpMyAdmin をインストールしようとするとエラーになります。AWS 公式ページを参考に、 phpMyAdmin のインストール手順を説明します。
[Sy] 34歳の誕生日にようやく伝えることができた「産んでくれてありがとう」
昨日は34歳の誕生日でした。ようやく、母に 産んでくれてありがとう と感謝の気持ちを伝えることができました。
[Sy] MySQL5.7 にて root のパスワード変更などの初期設定をする(mysql_secure_installation 使用)
MySQL5.7 をインストール後、 mysql_secure_installation というコマンドを使って root のパスワード変更などの初期設定をまとめてする手順です。
[Sy] Amazon Linux (2017.09-release) に MySQL 5.7 をインストールする手順
Amazon Linux (2017.09-release) への MySQL5.7 のインストール手順について説明します。2017.09-release では 標準で 5.7 をインストール可能になってました。あと初期パスワードなしでした。
[Sy] 人生における信念や価値観をまとめた渾身の「ミッション・ステートメント」を公開します
ぼくは 4年以上前に ミッション・ステートメント というものを作成しました。その後細かい修正はありつつも、ほぼ最初の内容と変わっていません。今日はその内容をすべて公開します。
[Sy] WhiteBox開発日誌 vol.5:「一つのデータに複数のデータ構造を持たせる」という構想
思考のブラックボックスを無くすクラウドサービス 「WhiteBox」 の開発日誌です。情報を管理するツールで特徴が出るのが、「どういう形でデータを持つのか」すなわち データ構造 です。今回は WhiteBox のデータ構造の構想について書きます。
[Sy] ふとした時にどこでも思い出を観れる!家族の動画の管理に便利な「Googleフォト」
子どもが生まれてから、動画をよく撮るようになりました。子どもたちも小学生になり、思い出もたくさん。動画は外付けハードディスクに保管していってますが、万が一のこともあるので Googleフォト にも上げています。 容量無制限だし、どこからでも観れるし、 これが結構便利なんです。
[Sy] Amazon Linux(2017.09 release) + Nginx の環境で Let's Encrypt の SSL/TLS 証明書を自動更新する設定
前回は、無料SSL/TLS証明書 Let’s Encrypt を使って Amazon Linux + Nginx 環境でHTTPSの設定を行いました。今回は 自動更新 の設定について説明します。
[Sy] Amazon Linux(2017.09 release) + Nginx の環境で Let's Encrypt の SSL/TLS 証明書を取得して HTTPS の設定をする手順
つい先日さくらのレンタルサーバでも設定機能の提供が始まった 無料SSL/TLS証明書 Let’s Encrypt 。 Amazon Linux + Nginx でも使いたい! という場合の設定方法を説明します。
[Sy] 20年近く付き合ってきて感じる「プログラミングの5つの魅力」
プログラマー初級者・これから目指したと思ってる人を応援するオンラインプログラミング塾 Sy-mentor(エスワイメンター) の公開記事です。今回は20年近くプログラミングというものに触れてきて思う プログラミングの魅力 を5つほど書き出してみました。これを読んで、面白そう!と思う方はぜひチャレンジしてみてください。
[Sy] 3年半やってみて感じている「リモートワークのメリットとデメリット」とは?
プログラマー初級者・これから目指したと思ってる人を応援するオンラインプログラミング塾 Sy-mentor(エスワイメンター) の公開記事です。ぼくは 3年半ほどリモートワークの正社員エンジニアとして働いています。 その中でリモートワークは個人的には大好きでこれからも続けていきたい働き方なのですが、やっぱり メリットもデメリットもあるなー と感じているので、それぞれ書き出してみました。
[Sy] 「リモートワークしたいけど、何をどうしたらできるようになるの?」と思ってる人はこうしたら良いよ!
プログラマー初級者・これから目指したと思ってる人を応援するオンラインプログラミング塾 Sy-mentor(エスワイメンター) の公開記事です。ぼくは3年半ほどリモートで働いてます。 リモートで働きたいけど、どうしたらよいかわからない という声もよく聞くので、ぼくなりに こうしたら良いよ という考えがあるのでご紹介します。
[Sy] プログラマーに向いている重要な性格を3つピックアップ!
プログラマー初級者・これから目指したと思ってる人を応援するオンラインプログラミング塾 Sy-mentor(エスワイメンター) の公開記事です。プログラマーに向いているかどうかは、 能力面よりも性格が大事 だと考えています。ぼくが考える「こういう人はプログラマーに向いている」という性格を3つ紹介します。
[Sy] オンラインプログラミング塾(メンター)サービス「Sy-mentor」をはじめます!(1万円分の無料枠・支払い期日延期もあるよ)
プログラマー初級者・これから目指したと思ってる人を応援するオンラインプログラミング塾 Sy-mentor(エスワイメンター) の公開記事です。昨年あたりから実は少しずつ動いていたのですが、今日から正式に サービス名をつけて情報発信していきます!
[Sy] Topcoder のサイトで自分の Rating の履歴と他のユーザーの Rating 分布を見ることができる!
2回ほど Topcoder の SRM に参加しましたが、昨日 Topcoder のサイトにログインしてみたところ、 Rating の詳細履歴とか全ユーザーの Rating の分布が見れるようになってました!
[Sy] WhiteBox開発日誌 vol.4:倉下さんのタスク管理哲学に学ぶ
思考のブラックボックスを無くすクラウドサービス 「WhiteBox」 の開発日誌です。 Evernote の活用法や手帳術に関する書籍などを出版されている 倉下忠憲さん がタスク管理についての記事を書かれていたので、そこから倉下さんが考えるタスク管理ツールの理想像を読み解いてみました。
[Sy] Topcoder SRM 722 に参加!ケアレスミスと Python の理解不足で残念な結果・・・
先月の Topcoder SRM721 につづいて、 SRM722 に参加しました。一応 Division2 の 3問すべて解いたんですが、一番簡単な問題でケアレスミスをしてしまいました。もったいない・・・
[Sy] nginx + php-fpm の環境で 500 エラー (Internal Server Error) が起きた場合の2つの調べ方
nginx + php-fpm の環境で 500 エラーが起きた場合、php.ini の設定( display_errors = Off の場合)によってはちょっと原因が見えにくかったりします。その場合の調べ方について説明します。
[Sy] WhiteBox開発日誌 vol.3:どうすればタスク管理を一元化できるのか?
思考のブラックボックスを無くすクラウドサービス 「WhiteBox」 の開発日誌です。WhiteBox では タスク管理に活用できるように というのは必須の要件として考えてます。 タスク管理を一元化するためには? ということをちょっと考えてみました。
[Sy] Amazon Linux(2017.09 release) と GitHub で鍵を登録してSSH経由で操作するための手順
Amazon Linux(2017.09 release) で GitHub のリポジトリに対して ssh 経由で clone や push 等の操作ができるように 鍵を作成してGithubに登録する手順です。
[Sy] Amazon Linux (2017.09 release) でのPHP7(+php-fpm)とnginxの設定方法(インストール、設定、自動起動)
Amazon Linux(2017.09 release) で PHP7 を nginx で使えるようにする手順です。インストールからnginxとphp-fpmの設定、自動起動まで説明します。 502エラーになってしまう方などは設定を照らし合わせてみてください。
[Sy] Amazon Linux (2017.03-release) に remi リポジトリをインストールして有効にする手順
Amazon Linux (2017.03-release) への remi リポジトリの追加と確認方法、リポジトリの有効・無効の切り替えについて説明します。
[Sy] ブロガーズフェスティバル2017に参加してきた。4年ぶり!
4年ぶりに ブロガーズフェスティバル2017 、通称ブロフェスに参加してきました。Twitterのトレンドに「ブロフェス2017」が入るなど、勉強になるセッションばかりでした!
[Sy] HTMLとCSSを使って個人名刺を作るという方法もアリなんじゃないかと!
個人名刺 をいつも自作してるんですが、今回は HTMLとCSSを使ってWebで作ってみました。 イラレやフォトショといったツールが使えなくて、HTMLとCSSは得意!という人にはおすすめです。
[Sy] Topcoder SRM に初参加してハマったこと&感想
登録から2年くらいたってしまいましたが、ようやく Topcoder の SRM(Single Round Match) に初参加してきました!同じように参加したい人向けにハマったことと感想をメモしておきます。
[Sy] WhiteBox開発日誌 vol.2:ロゴとアイコンを自分で書いてみた
思考のブラックボックスを無くすクラウドサービス 「WhiteBox」 の開発日誌です。とりあえずプロトタイプを作り始めてます。絵はまったく書けないんですが、ロゴとアイコンを手書きのやわらかい感じにしたくて iPad Pro で書いてみました。
[Sy] WhiteBox開発日誌 vol.1:思考を整理するためのクラウドサービスを作ります!
思考のブラックボックスを無くすクラウドサービス 「WhiteBox」 の開発日誌です。リリース予定はまったく決めてませんが、毎日少しずつ開発を進めていきます。まずはドメイン取得、リポジトリ作成から着手。
[Sy] macOS(Mac OS X) で Homebrew のバージョンを調べる方法
macOS(Mac OS X) のパッケージマネージャ Homebrew のバージョンを調べるコマンド(オプション)について。
[Sy] macOS(Sierra)のターミナルでテキストファイルの文字コードを変換するコマンド
最近Windowsを使っている人とのファイルのやり取りが多くなってきたので、Shift-JISからUTF-8への変換をしたい場合や、そもそも文字コードがわからず調べたいときがよくあります。そういった時に役に立つのが Homebrew でインストールできる nkf というコマンドです。
[Sy] EC2インスタンスを再起動せずに Amazon Linux のプロンプトにニックネームを設定する方法
EC2インスタンス(Amazon Linux) の プロンプト って [ec2-user@ip-xx-xx-xx-xx ~]$ みたいな形式になっていて、 複数のサーバを扱ってる時に区別がつきづらい ですよね。
「ホスト名を変えたいけど、ちょっとすぐには再起動できない」 という場合は、とりあえずニックネームを設定して表示するという方法があるのでその手順について説明します。
[Sy] macOS(Sierra) に 5分 で Redis の環境を作る手順
macOS(Sierra) に Redis をインストールする手順についてです。 Homebrew を使って簡単にインストール&自動起動の設定ができます。
[Sy] Amazon Linux + Apache2.4系 でのバーチャルホストの設定方法
Amazon Linux(EC2インスタンス)で Apache(httpd)2.4 を使ったバーチャルホストの設定(Webサイトを一つのサーバで複数動かす)方法についてです。
また、設定した以外のServerNameでのアクセスは拒否(403)する設定も合わせて説明します。
[Sy] Linux/macOS で Apache のバージョンを調べる方法
LinuxまたはmacOS(UNIX系)で Apache(httpd) のバージョンを調べる方法について。
[Sy] Amazon Linux に yum を使って Apache(httpd) 2.4 をインストールする方法
Amazon Linux(EC2インスタンス)で Apache(httpd) を普通に yum でインストールすると、2016年10月時点では 2.2系がインストールされますが、 2.4系を使いたい場合も簡単にインストールできるのでその手順についてです。
[Sy] Amazon Linux にて Let's Encrypt の SSL/TLS証明書を取得して Nginx と Apache でHTTPSの設定をする手順
2016年4月からいよいよ正式サービスとなった無料でSSL/TLS証明書を取得できる Let’s Encrypt を使って、 Amazon Linux (EC2インスタンス)で証明書を取得して Nginx や Apache で設定するまでの手順をまとめました。
[Sy] 【解決】XAMPPのApacheが「This may be due to a blocked port」とエラーになって起動しない
Windows 上に LAMP環境 を簡単に構築できる XAMPP ですが、Apache を起動しようとすると「Apache shutdown unexpectedly. This may be due to a blocked port」とエラーが起きて起動しない場合があります。その場合の対処についてです。
[Sy] WindowsでPHP開発環境を構築(XAMPPをインストール)する手順
PHP で作られたサイトを Windows 上で動かしたり開発したりする場合に、簡単に開発環境( LAMP環境 )を構築してくれる XAMPP のインストール手順です。
[Sy] Selenium WebDriver (Ruby) にて、要素の width と height を取得する方法
Webサイトのテスト自動化などに便利な Selenium WebDriver を Ruby で使ってみてます。
要素の幅と高さ( width と height )を取得する必要があったのですが、パッとわからなかったのでメモです。
[Sy] Amazon Linux のバージョンを確認する方法
AWS の EC2 インスタンスで選択できる Amazon Linux で、バージョンを確認する方法です。
[Sy] Railsの環境構築でグローバルのgemを汚さずにプロジェクト内にbundle install する手順
Rails の環境を作る際、普通に rails(gem) をインストールして、rails newでプロジェクトを作るとグローバルな gem 環境が汚れます。それを避けてプロジェクト内に gem をインストールする手順です。
[Sy] Mac/Linuxでポートを使っているプロセスを調べるのに便利なlsofコマンド
MacやLinuxで任意のポートを使っているプロセスを調べる 際に使える lsof コマンドについてです。使い方と lsof コマンドの仕組みについてちょっと掘り下げて調べてみました。元々はUnixのコマンドみたいですね。
[Sy] Linuxでファイル名で検索したファイルを一括削除するコマンド(ワイルドカードも使えるよ)
Linux で 同じ(ような)名前のファイルを検索して、一括削除するコマンド についてです。ワイルドカード指定 、 文字数指定 も可能です。
[Sy] 「Git for Windows」でWindowsにGitをインストールする手順
Git for Windows のインストーラを使って Windows に Git をインストールする手順です。インストール途中の選択肢で結構迷うと思うので、そのあたりも説明していきます。
[Sy] Reactで「Adjacent JSX elements must be wrapped in an enclosing tag」となる場合の対処
React でコンポーネントを作ろうとしたらうまく動いてないので Developer Tools を見てみる Adjacent JSX elements must be wrapped in an enclosing tag とエラーが起きていました。その場合の問題点と修正方法についてです。
[Sy] GitHubのアカウント作成手順を日本語意訳を付けてまとめたよ(英語苦手な人向け)
最近はエンジニア以外の方も GitHub を会社で使うことが増えてきていると思います。ただ英語が苦手な人も多い印象なので、なんとなくですが日本語意訳を付けてアカウント作成手順をまとめました。
[Sy] brew services start nginx で自動起動するようにしたのに起動していない場合に考えられること
Homebrew でインストールしていたNginxを自動起動するように brew services start nginx とコマンドを実行したのに 自動起動しなかった ので、その時の原因について。
[Sy] シェルスクリプトのif文の条件式で「command not found」となるやりがちなミスに気をつけよう
シェルスクリプトでif文の条件式などに使うif [・・・]; thenという構文ですが、あることに気をつけないとcommand not foundと怒られます。
たまにシェルスクリプトを書くとついつい同じミスをやってしまいます。
[Sy] Nginx+ApacheでIPが取れない場合の対処
Nginx をリバースプロキシとして経由して、 Apache(httpd) で動いているサイトでIPを取得しようとすると、デフォルトのままだと プロキシのIPになってしまいます。 その対処方法についてです。
[Sy] Homebrewでinstallしたformulaの設定や情報を見直したい時には「brew info」コマンドが便利
インストールしてから時間が経って、久々に使おうと思ったら動かない。。。とかよくありますよね。そういう場合にフォーミュラ(パッケージ)の情報を確認するのに役立つのが brew info コマンドです。
[Sy] Mac(El Capitan)にPHP5.6とかPHP7をインストールして使えるようにする手順
Mac(El Capitan)に最初にインストールされているPHPのバージョンが5.5だったので、 PHP5.6 をインストールした時の手順です。(たぶん7でもやることはほとんど変わらないはずです)また、Nginxで使いたいので php-fpm の起動設定もやります。
[Sy] macOS(Mac OS X)のバージョン情報をターミナルから調べるためのコマンド
macOS(Mac OS X) でターミナルからバージョン情報とかその他Macの情報などを調べるためのコマンドについて。
[Sy] 【解決した】HomebrewでNginx + php-fpmの環境を作ろうとしたらPHPファイルがダウンロードされる
Macbook Pro を最近新調したので、Nginx + php-fpm の環境を作ろうとしたら、設定をいくらいじってもPHPファイルがダウンロードされてしまうという感じでハマりました。同じ理由でハマった記事が見つからずに苦労したのでメモしておきます。まさかあいつが犯人とは・・・
[Sy] bowerを使ってReactの開発環境を構築する方法
React は npm にも bower にもありますが、今回は bower でインストールして環境構築をしてみます。前提として、Node.js(npm) が使える環境で行ってください。
[Sy] npmを使わずにReactの開発環境を構築する方法(CDNで配信されているReactとbabel-coreを利用)
昨日、npmを使わずにJSXTransformer.jsでのReact開発環境構築について記事を書きました。それから少し調べてたら、もっと楽な方法がありました。。。
必要なファイルがすべてCDNで配信されてたので、それを読みこめばOKでした。
[Sy] npmを使わずにReactの開発環境を構築する方法(オフィシャルサイトからダウンロード)
通常 React の開発環境を作る場合、npm や bower といったパッケージマネージャを使う事になるかと思いますが、まだまだ npm って何?という人だっていると思うので、npm を使わないで環境を作る方法をまとめてみました。その他、ささっと React の挙動を見てみたい、という場合などにも良いかと。ただし、非推奨な部分もあるので、本格的な開発にはちゃんと npm 使いましょう。
[Sy] nodebrewを使ってMac (El Capitan) にNode.jsをインストールして管理する
複数バージョンのNode.jsを管理するバージョンマネージャにはいくつかありますが、最近はサーバにもローカルマシンにも nodebrew を採用してます。今回は Homebrew を使ってMac (El Capitan)で複数バージョンのNode.jsをインストールしてみます。
[Sy] Debian/Apacheのconfファイルで301リダイレクトをさせる方法
Debian/Apacheのconfファイルで 301リダイレクト をさせる方法です。旧サイトがApacheだったので今回のリニューアルの際に行ってます。
[Sy] cronでコマンドが実行されてもメールが送られてこないようにする方法
cronに設定したコマンドが実行されると、実行ユーザ宛にメールが送られてきます。その停止方法です。
[Sy] cronでsudoが必要なコマンドを実行しようとしたらTTYないとダメだよとエラーになる場合の設定方法
cronでsudoが必要なコマンドを実行しようとしたら sudo: sorry, you must have a tty to run sudo とエラーになってしまう場合の対処です。
[Sy] 【Tech用語辞典】拡張子とは?
.txtのように付いている、そのファイルの種類を表すための文字。拡張子があることによって、パソコンがどのソフトで開けば良いのか判断できる。
[Sy] 脱ステロイドとの闘いは続く。4回目の休職から復帰して今日からまた働きます!
2月中旬くらいから1ヶ月半ほど、またしても脱ステロイドのリバウンドで休職してましたが、今日から復帰します!
[Sy] 3年ぶりにサイトをリニューアルしました!
3年ぶりにサイトをリニューアルしました!結構色々と変えています。
[Sy] Jupyter notebook (iPython notebook)の環境をMacに構築する手順
iPython notebook改めJupyter notebookという素晴らしいツールの存在を知ったので、Macに環境を構築した時の手順です。
[Sy] vagrantで作ったVMでApache(httpd)を起動して「apr_sockaddr_info_get() failed for xxxxx」と警告が出る場合の対処
vagrantで作ったVMにApache(httpd)を入れてそのまま起動してみると、起動できるもののapr_sockaddr_info_get()という処理で警告が出ます。その対処について。
[Sy] MongoDB起動時に「Insufficient free space for journal files」とエラーになってしまう場合の対処
fluentd(td-agent)とMongoDBを連携させてるサーバを再起動した際に、mongodbの起動に失敗していたのでその対処について。
[Sy] npm install とすると「No README data」と警告が出る場合の対処
npm installとすると、No README dataと警告が場合がありますが、これを消す方法について。
[Sy] Homebrewでoctaveを入れようとしたらWarningが出た
Homebrewを使ってoctaveをインストールしようとしたら色々ハマったのでメモ。
[Sy] mongooseで取ってきたdocumentにプロパティを追加する方法
Node.jsでmongooseを使ってるのですが、find()でdocumentを取ってきた際に、プロパティを追加しようとしたらできなくてハマってしまったのでメモ。
[Sy] Node.jsでアプリを起動しようとしたら「listen EADDRINUSE」とエラーになる場合の対処
Node.jsでアプリを起動しようとしたら、Error: listen EADDRINUSEというエラーで起動に失敗しました。その原因と対処について。
[Sy] fluent-loggerをNode.js(v0.12.7)で使おうとしたら「Module did not self-register」とエラーになった
Node.jsでfluent-loggerを使ってfluentdを使ってるんですが、Node.jsをv0.10.33からv0.12.7へアップグレードしたらエラーが出て動かなくなりました。
[Sy] Node.jsを「n」でアップグレードする手順
nというモジュールをnpmでインストールしてNode.jsのアップグレードを行う手順です。
[Sy] MongoDBのcollectionのデータをJSONにエクスポートして別サーバのMongoDBへインポートする手順
MongoDBで指定したcollectionのみをJSONにエクスポートして、それをインポートする手順です。
[Sy] nginxでhttpへのアクセスをhttpsにリダイレクトさせるための設定
nginx(リバースプロキシとして利用)でhttp://へのアクセスをhttps://にリダイレクトさせるための設定について。
[Sy] nginx(リバースプロキシ)+node.jsでクライアントのIPがすべて127.0.0.1になってしまう場合の対処
nginxをリバースプロキシにしてnode.jsのアプリでクライアントのIPを取ろうとしたら、全部127.0.0.1になってしまいました。その対処についてです。
[Sy] nginx(リバースプロキシ)+node.jsでconnect() failedが頻発する場合の対処
nginxをリバースプロキシとして、node.jsのアプリを動かしてる環境で、nginxのエラーログ(/var/log/nginx/error.log)にconnect() failed (111:Connection refused)ってのが結構出てたので、その時の対処の手順です。
[Sy] td-agent(fluentd)がchkconfigで自動起動の設定をしているのに起動しない場合の対処
chkconfigで自動起動をOnにしてるのにも関わらず、td-agentが起動しなかったので調べました。
[Sy] node.jsのアプリをforever.jsでdaemon化する手順
node.jsのアプリをdaemon化して起動しておきたい場合、forever.jsというのを使うといいっぽいのでその手順です。
[Sy] JavaScriptのArrayをソートした結果が欲しいけど、元の配列もそのままキープしたい(非破壊的にソート)
JavaScriptのArrayにあるsort()メソッドは破壊的(元の配列自体の並びが変わってしまう)なんですが、非破壊的にsortしたい場合のちょっとしたテクニックです。
[Sy] Redshiftのパフォーマンス実例(対1億レコード)
仕事でRedshiftまわりで試した時のパフォーマンス実例をメモ。約1億レコードを別テーブルへinsertしたり、S3へアンロードしてみたりしてます。
1レコードのサイズによって変わってくるかとは思いますが、参考までに。
[Sy] Macのパーミッションにある@(アットマーク)の正体と消す方法
Mac上で、ダウンロードしたファイルをターミナルからls -alコマンド等で確認すると、パーミッションのところに@が付いてます。
これをそのままにした状態だと、うまく動かない場合があったりするので消したい!と思うことが多々ありますが、すぐ忘れちゃうのでメモ。
[Sy] AWS CLIの設定ファイルが作成されるパス&複数アカウントを切り替える方法
AWS CLIでaws configureを実行した際に2つのファイルが作成されるパス、作成されるファイルの内容について。また、複数アカウントでAWS CLIを切り替えて使う方法を説明します。
[Sy] AWS CLIを使ってS3にバケットを作る
AWS CLIを使ってS3にバケットを作成してみます。
[Sy] AWS CLIをMacにインストールする手順
Mac OS Xのターミナルから、AWSをコマンド操作できるようになるAWS CLIをインストールする手順です。
[Sy] Mac起動時にHomebrewで入れたMongoDBを自動起動する設定
MacにてHomebrewを使ってインストールしているMongoDBを、Mac起動時に自動で起動するための設定方法です。
[Sy] fluentdとMongoDBを連携してたらfluentdが起動しなくなった(Capped Collection使用時)
Node.js + fluentd + MongoDB という構成でログをfluentd経由でMongoDBに入れていたんですが、元々動いていた処理をしばらく放置してたらサーバーを再起動したタイミングでfluentdが起動しなくなってしまいました。
[Sy] よく忘れるgitのコマンド集
ぼくがよく忘れる git のコマンドを備忘録としてまとめておきます。
[Sy] 【雑記】「ゆとり世代」と一括りにして叩くのと「◯◯人」と国籍で一括りにして叩くのは何か違うんですかね?
この前もどこかのくだらないテレビ番組でゆとり世代を叩いてたというかバカにするような感じで放送してたけど、「ゆとり世代」と一括りにして叩く大人の方々は、それはそれは10代〜20代のころに素晴らしい振るまいをしてたんでしょうね。
[Sy] chrome.browserAction.onClickedはpopupがあると発火しない
Chrome Extensionsの開発時に結構長い時間ハマったポイントです。おかしいなーと思ってドキュメント読んだらちゃんと答えが書いてありました。
[Sy] Chrome拡張機能のpopup.htmlで入力途中の内容を保持しておく方法
Chrome拡張機能を使って開いているページの情報を送信する処理を実装しようと思ってpopup.htmlに入力項目を作ったんですが、閉じるたびに入力内容が消えてしまうので、裏で保持しておく方法を調べました。
[Sy] 【雑記】死んでもいいや、と思ったら自分よりも家族のためにお金を使いたいと感じたという話
ちょっとやばめのタイトルですが、心配しないでください。闘病中にちょっと精神的にきつかった時に、
「もうアトピーと付き合うのめんどくさい。あと何十年もこんな生活するくらいならもう面倒だから死んでもいいや・・・」
なんてことを一瞬思ったりしたわけです。
[Sy] MongoDBでコレクションのドキュメントをすべて削除する方法
MongoDBでコレクション自体は残して、ドキュメントだけをすべて削除する方法です。
[Sy]【解決】Macでnpm installしたら.npm配下のパーミッションの問題でエラーになる
Mac OS Xにてnpm install [package]とした場合に、~/.npm配下のパーミッションの問題でパッケージのインストールに失敗してしまった。その場合の対処について。
[Sy] 【雑記】4度目の脱ステロイドによる闘病から復活したらやりたいこと
脱ステロイドによるリバウンドとの闘いも今回で4度目。1月末くらいから徐々に体調が悪くなってきて、2月中旬にはまともに生活できなくなりました。
[Sy]【解決】rbenvでCentOS6.5にRuby2.2.1をインストールしたらエラー
Ruby2.2.x系でタイポが原因でインストールでコケるようになってたみたい。とりあえずこの時は別に2.1.xで問題なかったのでバージョン変えて対応。
[Sy]【解決】Mac OS Xでrmagickのgemをインストールしようとしてコケた
bundle installをした際に、rmagickのインストールでコケました。その解決方法についてのメモ。
[Sy] 【解決した】Vagrantでvagrant-vbguestを使ってたら共有フォルダのマウントに失敗する
現象
Vagrant + VirtualBox 上でVM(仮想マシン)をvagrant upで作ろうとすると、
[Sy] 【解決した】VagrantでCentOS7のVMを作ったらネットワーク設定でコケた(固定IP割り当てに失敗)
現象
Vagrant + VirtualBox 上で CentOS7 のBoxを使ってVM(仮想マシン)をvagrant upで作ろうとすると、
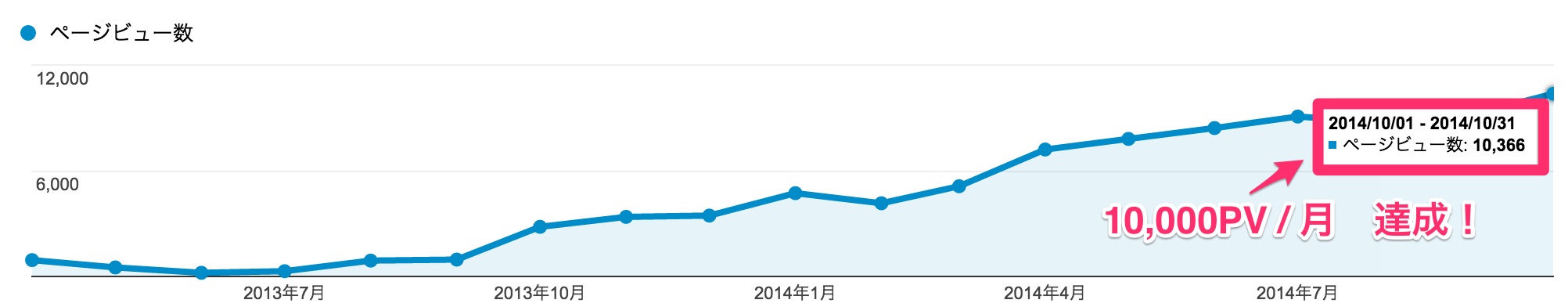
[Sy] やったー月間10,000PV達成したよー!
月間10,000PV達成しました!

このブログを始めて1年半(リニューアル前含めると2年半)くらいですが、ようやく1つの目標だった月間10,000PVを達成しました~。
[Sy] Swift入門(3) 〜 予約語
Swift のリファレンスまとめです。今回は 予約語 について。
[Sy] Swift入門(2) 〜 識別子
Swift のリファレンスをちょっとずつ読んでのまとめ第2回です。今回は 識別子 について。
[Sy] Swift入門(1) 〜 空白文字とコメント
いよいよ iOSアプリ をつくることになりそうなので、 Swift の勉強を始めました。
とりあえずAppleが公開してるリファレンスを読んでるところなので少しずつまとめていきます。
[Sy] Mac OS X(Mavericks)にRedisをインストール+動作確認
Mac OS X(Mavericks) に Redis をインストールする手順と動作確認について。
[Sy] 技術を学ぶのに目的なんてどうでもいい。
この土日、最初はあるサイトを作ろうと思って、Railsの勉強をしていました。が、色々あって気がついたらD3.jsの本を読んでたんです。
[Sy] 【デモ】Canvasを使って3次元空間の平面をスクリーンで表示する
久々にデモページを更新しました。約1年ぶり・・・
その分今回はそこそこ力作です。3DCGの基礎ですね。
[Sy] 【DEMO】canvasを使って3次元上の平面をスクリーンに描画する(透視投影変換)
デモ概要
3次元座標系で表現された平面を、透視投影変換を使って2次元で表現します。
[Sy] MySQL5.6でdefault-character-setをmy.cnfに追記して起動できなくなった場合の対処
MySQL の _character_setserver のデフォルト設定を/usr/local/mysql/my.cnfに追記しようとしたら再起動でコケたのでメモ。
[Sy] Amazon EMRでRubyのTime::to_dateメソッドは使えないので注意
最近 AWSの EMR(Elastic MapReduce) をHadoop streamingで使ってるんですが、Rubyのバージョンがどうやら1.8系らしく、Rubyを2.0系から始めたぼくが見事にハマったという話。
[Sy] Homebrewインストール後にbrew doctorでWarningが出た時の対処

Mac OS X (Mavericks) に Homebrew をインストール後、問題がないかチェックしてくれるbrew doctorというコマンドがあります。
これを実行したところ,Warningが出たので解決までの手順をメモ。
[Sy] MacからGmailのSMTPサーバ経由でメールを送信できるようにする手順
Mac OS X(試したのはMavericks) から Gmail のSMTPサーバを経由して、PHPでメール送信するための手順です。
ローカルでメール送信のテストをしたい場合に便利。
[Sy] Xcode5以降でCommand Line Toolsをインストールする手順

Xcodeからインストールできてた Command Line Tools ですが、Xcode5から(Mavericksから?)Apple Developer(開発者向けサイト)から落としてくる必要があるとのことなので、その手順をメモ。
[Sy]【コマンド】CentOSでユーザ/グループを追加する方法
CentOSでユーザー/グループを追加するコマンドについて。
[Sy]【コマンド】CentOSでユーザ/グループの一覧を確認する方法
CentOSではユーザ/グループはそれぞれ/etc配下のファイルに書いてあるので、それをcat等で確認します。
[Sy] 【技術メモ】MacにTomcatをインストール&動作確認
Mac OS X Marvericks(10.9.3) に Tomcat をインストールする手順です。
と言っても、ただダウンロードしてきて解凍して終わりですけどね。
[Sy] Pythonの禅(設計思想)の中からそもそも言語に限らず大事って感じたものをピックアップ

最近仕事でデータ分析をはじめたんですが、Python を使っている方も多いようで、興味もあったしこの機会に触ってみようかと。
[Sy] GitHub製エディタAtomはDeveloper Toolsが起動できちゃう
今年3月くらいに招待制でベータ版が公開されていたGitHub製の Atom というエディタ。
いつの間にか普通にダウンロードできるようになってますね。というか、オープンソースになってますね。
[Sy] 【技術メモ】MySQLのストアドプロシージャを使ってinsertとかdeleteとかをループさせて実行
前回、前々回と MySQL の ストアドプロシージャ について書いてきました。
⇒ [Sy] 【技術メモ】MySQLで初めてストアドプロシージャを作ってみた ⇒ [Sy] 【技術メモ】MySQLのストアドプロシージャで引数を扱う元々、ストアドプロシージャを使おうと思ったきっかけが今回書く内容で、insertやdeleteをループさせて実行するストアドプロシージャを作りたかったんです。
ということで、その手順について。
[Sy] 【技術メモ】MySQLのストアドプロシージャで引数を扱う
前回は簡単な ストアドプロシージャ を作ってみました。
⇒ [Sy] 【技術メモ】MySQLで初めてストアドプロシージャを作ってみた今回は、プログラムのように引数を渡して処理させるパターンを試してみます。
[Sy] 【技術メモ】MySQLで初めてストアドプロシージャを作ってみた
今更感がすごいですが、ちょっと仕事で MySQL の ストアドプロシージャ を作る機会があったのでメモ。
ここでは、サンプルとしてレコード数をただ出力するだけのものを作る手順をまとめました。
[Sy] 【技術メモ】Androidアプリ(WebView)とiOSアプリ(UIWebView)をApplication Cacheに対応させるために必要なこと
Androidアプリ(WebView) と iOSアプリ(UIWebView) 。
それぞれで Application Cache を導入するために必要なことについてメモ。
[Sy] Linuxディストリビューションの人気比較&Linux自体の人気の推移に衝撃を受けた。
えっと、当初の目的は Linuxディストリビューション の人気比較を・・・と思ったのですが。
最終的にLinuxの人気の変化があまりにも衝撃的だったという結果に。(見方を誤ってたら、誰かつっこんでください)
[Sy] 【技術メモ】Androidアプリ開発で「Activity not started, its current task has been brought to the front」とEclipseのコンソールに表示される場合の対処
こんな場合には・・・
Eclipse にて Androidアプリ を実行した場合に、コンソールに「Activity not started, its current task has been brought to the front」という警告が表示されることがあります。
[Sy] 【技術メモ】ChromeでApplication Cacheの状態を確認/デバッグする方法
Application Cache に対応したWebアプリを開発する際に便利だった Chrome の機能をメモ。
※Chrome 33(2014/2/24時点の最新版)にて確認。
[Sy] 【考えてみた】なぜ日本の選手が活躍していると嬉しくなるのか?
ソチ五輪で日本人選手が活躍するとすごい嬉しい
連日、日本人選手の活躍が報道されてる ソチ五輪。
ぼくはオリンピックや世界陸上といったスポーツのイベントが大好きなので、今回もいくつかの競技は夜中に起きて観たりしています。
[Sy] 【技術メモ】Xcode5.xにてUIWebViewを使ってWebページを表示するだけのiOSアプリを作る手順
iOSアプリ開発はほぼ初心者です。
そんな状態から以下のページを参考に、UIWebView を使って単純にWebページを表示するサンプルアプリを作成してみました。
[Sy] 【考えてみた】「責任感」とは結局なんなんだ?仕事について語られることが多いという違和感。
「責任感」とは?
責任感 。重いですね〜この言葉。実に奥が深い言葉です。
一般的に責任感って、仕事について語られることがほとんど だと思います。
ぼくは、このことにずーっと違和感を覚えています。
[Sy] 【技術メモ】Debian(squeeze)にMongoDBの最新の安定版をインストールする手順
Debian(squeeze) でapt-getやaptitudeを使ってMongoDBをインストールすると、結構前のバージョンがインストールされるらしいので、公式ドキュメントの手順にそって最新の安定版をインストールします。
[Sy] 【技術メモ】ビルドに失敗してRubyをインストールできない場合の対処
Debian(squeeze) にてrbenvを使ってRubyをインストールしようとしたところ、「BUILD FAILED」「The Ruby openssl extension was not compiled. Missing the OpenSSL lib?」とエラーに。その対処方法についてです。
[Sy] 【技術メモ】Debain(squeeze)にrbenvを使ってRubyをインストールする手順
Debain(squeeze)にrbenvを使ってRubyをインストールする手順です。
[Sy] 「やりたいことがあるのに忙しくて時間がない!」を脱却するために毎日30分でいいから時間をつくろう。

「やりたいことがあるのに忙しくて時間がない!」
そんな悩みを持つ人がまわりにとても多いです。
仕事が忙しすぎて、なかなか自分の勉強時間を確保できないなどなど。だいたい、一生懸命何事にも取り組むような真面目な人に多い気がしています。
[Sy] MacにてPleiadesを使ってeclipseを日本語化する方法
Javaを中心に、様々な言語での開発に使われてる eclipse 。
デフォルトでは英語ですが、 Pleiades というパッケージを使うことで日本語化することができます。
Windowsでeclipseを使う際はPleiadesをそのままダウンロードして、解凍して完了って感じなんですが、Macは一手間必要になるので、その手順をまとめました。
[Sy] 【解決した】Chromeでブログに設置したSNSのシェアボタンがいきなり表示されなくなった。
いきなりChromeでSNSのシェアボタンが表示されなくなった・・・
結構困ったので記事にしておきます。
今週に入っていきなり、ブログに設置していたSNSのシェアボタンが表示されない現象が発生!
[Sy] 【考えてみた】ミラン本田選手の自信はどこから?
ミランに移籍してこれまで以上に活き活きしてる 本田選手 。
僕が大好きな選手の一人です。
サッカー選手として応援しているというのもありますが、本田選手の考え方、生き方にすごく刺激を受けます。
[Sy] 初詣でお願いしたことが叶うかどうかは自分次第。
2014年になりましたねー。
初詣 で願い事をしてきた方も多いと思います。ぼくも近くの神社に家族で行って、今年は_家族の健康_をお願いしてきました。
さて、この願い事ですが、昨年の願い事は叶いましたか?
なんですと?叶っていない?
というか、そもそも何をお願いしたか覚えていますか?
[Sy] 自分の考える言葉なんて所詮誰かが既に言ってること。それでも発信する意味を考えてみた。
Twitterやブログなどを使えば、誰でも簡単に_自分の言葉_をたくさんの人に届けることができます。
ぼくもこうやってブログを書いたりしているわけですが、ふとこう思ったんです。
「自分の考える言葉なんて、所詮誰かが既に言ってることなんだよなぁ。」
まぁ、何を今更ってかんじですが。
[Sy] 得るものが多かった「ブロガーズフェスティバル2013」 #ブロフェス2013

10⁄20(日)に渋谷の GMO Yours にて開催された ブロガーズフェスティバル という150名以上のブロガーやYouTuber、メディア運営者などが集まったイベントに参加してきました。
主催者の またよしさん をはじめ、登壇者も参加者もものすごいメンツでした。
[Sy] 今日からマインドパレットの一員として働きます!
先日、 7年半勤めていた会社を辞めるという記事を書きましたが 、いよいよ本日、新しく働くことになった株式会社マインドパレットへの初出社の日を迎えました!
[Sy] 7年半お世話になった会社を辞めます。
7年半、お世話になりました!
このブログでは触れてきませんでしたが、10月14日付で7年半お世話になった会社を辞めます。
新卒で入社し、7年半という長い間在籍した会社。
昨日、仕事でやりとりのあった方々の名刺を整理していたのですが、色んなことを思い出しながら、懐かしさと寂しさが入り混じった気持ちになりました。
[Sy] 迷子から我が子を守るためにどうしたら良いか考えてみた〜ディズニーランドで長女が迷子になりかけた〜

昨日は1年半ぶりにディズニーランドへ出かけてきました。
子どもたちには内緒にしておいて、朝早く寝ぼけたまま連れ出し、目が覚めたら夢の国!というサプライズを仕掛けたんですが、上の子(もうすぐ5歳)は喜んだものの、下の子(3歳)は
「えー!(不満顔)」
と謎の反応でした。(たぶん寝ぼけてた。その後はご機嫌でした)
とまぁ、そんなスタートだったわけですが、ちょっと予想外の出来事があったのです。。。
[Sy] 【速報】ようやく1日100PV達成!小さな一歩だけど嬉しい。
やりました!
ついに、というかようやくというか、本日はじめて100PVを達成しました。
[Sy] ダウンロードとインストールの違いをできる限りわかりやすく説明するよ。
ダウンロード と インストール って、何かと混同されがちだと思いますので、なるべく簡単に違いについて書いてみました。
[Sy] Xcodeアップデート時に「”購入済みページ”からダウンロードし直してください。」とエラーになる場合の対処方法
最近、iOS7のリリースと合わせて Xcode のアップデートがありましたが、
”購入済みページ”からダウンロードし直してください。
とエラーになってインストールできない!と悩んでました。
[Sy] 【DEMO】canvas上にドラッグで線分を描く
デモ概要
2次元の座標軸が描画されたcanvas上に、ドラッグの始点と終点を結ぶ線分を描きます。
[Sy] 【DEMO】canvasで2次元座標系を表現する
デモ概要
canvas上に2次元座標系(数学でよく使うxy平面のやつ)を表現します。 その座標系上に、canvasの中心を原点Oとしてクリックされた位置の座標を表示します。
[Sy] 【DEMO】canvasでクリックされた位置の座標を取得・表示する
デモ概要
canvasでクリックされた位置の座標を、canvasの左上を基準点として取得し、fillTextを使って表示します。
[Sy] WindowsでGitを使いたい〜Git Extensionsをインストールする〜
ちょっと友人のWindowsマシンで Git を使えるようにセットアップする機会があったのですが、せっかくなので手順を残しておきます。
WindowsでGitを使う場合、 Git Extensions というツールがあるようなので、これを使ってみます。
[Sy] 人生を面白くするために必要なたった1つの心構え
ぼくが学生時代によく聴いていた TAKUI(中島卓偉) という方の DESTINATION という曲の冒頭の歌詞から「人生を面白くするために必要なたった1つの心構え」を学び取ることができます。
[Sy] 誰もが「無理」と思うからこそ「挑戦」と言うんだよ。
夢や目標を人に話しても「無理」と言われてしまう
大人になっても大きな夢や目標を持っていて、目を輝かせて楽しそうに話す人って、とても素敵だと思うんです。
たとえそれが他人にとって 理解できない ことだとしても、無理だと言われる ことだとしても。
でも、人ってやっぱり弱い生き物。みんなから「無理」と言われてしまうと、どうしても諦めてしまいそうになります。
今日は、そんな 同志 とも言える人達に向けて、ぼくなりに思うことを書いてみました。
[Sy] 【サッカー日本代表】キリンチャレンジ杯2013 vs ウルグアイ〜4失点だけど本田がフリーキックを!〜
南アフリカW杯4強のウルグアイと。
今回は南アフリカW杯で4強の強豪、ウルグアイ との国際親善試合。
カバーニ は来ていませんが、それでも フォルラン と スアレス がいるという強力なFW陣。
対する日本は、東アジア杯で活躍した 柿谷 を先発で起用。
[Sy] 子育てもシステム開発も何でも言われるままに応じることが「愛」ではない
「子ども」と「顧客」
子育てにおける子どもと、システム開発における顧客。
ぼくは両者に厳しく接します。
子どもに対してはかなり叱る方です。
[Sy] MAMPを使わないでMacにローカルWeb開発環境を構築する〜その6:phpMyAdminのインストール〜
MAMPに頼らないでMacにローカル開発環境を作りたい
前回はPHPからMySQLのデータを取得して、ブラウザ上で表示するところまで説明しました。
- MAMPを使わないでMacにローカルWeb開発環境を構築する〜その1:挑戦するメリットは?〜
- MAMPを使わないでMacにローカルWeb開発環境を構築する〜その2:Apacheとは?〜
- MAMPを使わないでMacにローカルWeb開発環境を構築する〜その3:PHPとApacheの連携〜
- MAMPを使わないでMacにローカルWeb開発環境を構築する〜その4:MySQLをインストールする〜
- MAMPを使わないでMacにローカルWeb開発環境を構築する〜その5:PHPとMySQLの連携〜
今回が最終回です。最後に phpMyAdmin をインストールしてブラウザからMySQLを触れるようにします。
[Sy] MAMPを使わないでMacにローカルWeb開発環境を構築する〜その5:PHPとMySQLの連携〜
MAMPに頼らないでMacにローカル開発環境を作りたい
前回はMySQLをインストールするところまで説明しました。
- MAMPを使わないでMacにローカルWeb開発環境を構築する〜その1:挑戦するメリットは?〜
- MAMPを使わないでMacにローカルWeb開発環境を構築する〜その2:Apacheとは?〜
- MAMPを使わないでMacにローカルWeb開発環境を構築する〜その3:PHPとApacheの連携〜
- MAMPを使わないでMacにローカルWeb開発環境を構築する〜その4:MySQLをインストールする〜
今回は、PHPからMySQLに接続 してみます。
[Sy] MAMPを使わないでMacにローカルWeb開発環境を構築する〜その4:MySQLをインストールする〜
MAMPに頼らないでMacにローカル開発環境を作りたい
前回までで、Apacheを起動してPHPのプログラムを実行するところまで説明しました。
- MAMPを使わないでMacにローカルWeb開発環境を構築する〜その1:挑戦するメリットは?〜
- MAMPを使わないでMacにローカルWeb開発環境を構築する〜その2:Apacheとは?〜
- MAMPを使わないでMacにローカルWeb開発環境を構築する〜その3:PHPとApacheの連携〜
今回は、MySQL をインストールします。
[Sy] MAMPを使わないでMacにローカルWeb開発環境を構築する〜その3:PHPとApacheの連携〜
MAMPに頼らないでMacにローカル開発環境を作りたい
前回は、Apacheを起動するところまで説明しました。
今回は、PHPをApacheと連携させ、WebページでPHPを実行できるように設定していきます。
[Sy] MAMPを使わないでMacにローカルWeb開発環境を構築する〜その2:Apacheとは?〜
MAMPに頼らないでMacにローカル開発環境を作りたい
前回は MAMP を使わずにローカルへ開発環境を構築するメリットについて書きました。
⇒ MAMPを使わないでMacにローカルWeb開発環境を構築する〜その1:挑戦するメリットは?〜それでは、実際の手順について説明していきます。今回は Apache を起動してみます。
[Sy] MAMPを使わないでMacにローカルWeb開発環境を構築する〜その1:挑戦するメリットは?〜
MAMPに頼らないでMacにローカル開発環境を作りたい
ローカル(自分のPC)にWebサイトの開発環境を作りたい!
そう考えた時、Windowsなら XAMPP 、Macなら MAMP 、というパッケージを使うのが、まぁ一般的です。
⇒ apache friends - xampp ⇒ MAMP: Mac, Apache, MySQL, PHP・・・ですが、ぜひ一度はMAMPやXAMPPを使わずに環境構築してみることをおすすめします。
[Sy] 日本と世界の違いが面白い。Webフレームワークの人気をGoogleトレンドで調べてみたら意外なことだらけだった!
ふと気になったのでWebフレームワークの人気を調べてみた
Webアプリケーション開発に欠かせないフレームワークですが、現時点でどのフレームワークがよく検索されているのか気になったので、 Googleトレンド で比較してみました。
比較対象としたのは、ぼくが触ったことのある4つのフレームワークです。(FuelPHP、CodeIgniter、CakePHP、Ruby on Rails)
[Sy] Macbook Airを起動しても灰色の画面のまま動かなくなった時の対処方法〜原因はSSDの故障かもしれない〜
Macbook Airを起動しても、灰色の画面が表示されるだけで何もできなくなった
2012年10月末にMacbook Airを買って約9ヶ月。
これまでトラブルらしいトラブルはなく、快適に働いてくれていた相棒が急におかしな動作をしだしました。
きっかけは OS X 10.8.4 へのアップデート。
[Sy] さくらVPSにDebain 7(Wheezy)をインストールする手順
さくらVPSにDebian Wheezyをインストールしたい
僕はWebサイトを運営するために さくらVPS をよく使うのですが、旧ブログが動いていたサーバが空いたので、勉強用のサーバにしてしまおうと思ってOSを再インストールしました。
さくらVPSは、さくらインターネット が提供している仮想専用サーバを借りられるサービスです。
[Sy] 【サッカー日本代表】東アジアCUP第三戦 vs 韓国〜柿谷が2ゴール!日本が初の優勝!〜
東アジアCUP最終戦は地元韓国と。
第一戦の中国戦を引き分け、第二戦のオーストラリア戦はなんとか勝利した日本代表は、昨日、優勝をかけて韓国と最終戦を行いました。
[Sy] 【サッカー日本代表】東アジアCUP第二戦 vs オーストラリア〜4分間に3ゴールが決まる点の取り合い〜
東アジアCUP第二戦は若手中心のオーストラリアと。
第一戦の中国戦は、後半途中まで2点リードしてたものの、追いつかれてドローでした。
⇒ 【サッカー日本代表】東アジアCUP第一戦 vs 中国〜2点差を追いつかれてドロー〜昨日は第二戦、世代交代を狙って若手中心で臨むオーストラリアとの対戦が行われました。
[Sy] 言い訳を作って全力を尽くさなかったことへの後悔
僕が30年間生きてきて唯一後悔していること
僕は自他共に認める超ポジティブ思考です。
何事に対しても後悔をすることはありません。
過去のことはもう変えられない。今出来ることは何か。それを考えることが何より大事だと思っているからです。
ただ、そんな僕が唯一後悔していることがあります。
[Sy] 【サッカー日本代表】東アジアCUP第一戦 vs 中国〜2点差を追いつかれてドロー〜
東アジアCUPが始まりました。第一戦は中国と。
いよいよJリーグ在籍選手のみで臨む 東アジアCUP が始まりました。
⇒ 【サッカー日本代表】東アジアCUPが始まります!招集メンバーが発表されました。昨日は第一戦、前大会王者の中国と対戦。
[Sy] ブログ上でコードを綺麗に表示したい。〜SyntaxHighlighterの導入〜
こんな場合には・・・
自分のサイト・ブログに SyntaxHighlighter を導入したい。
SyntaxHighlighterとは?
技術系のブログなどで、プログラムのコードに行番号が振られていたり、色が付いていたりと、きれいなデザインで表示されているのをよく目にします。
これを実現するライブラリとして、最も多く使われてるのが、JavaScript製の SyntaxHighlighter です。SyntaxHighlighterを使えば、こんなにきれいな表示が簡単にできます。
[Sy] 【サッカー日本代表】東アジアCUPが始まります!招集メンバーが発表されました。
EAFF 東アジアCUP 2013 が始まります!
コンフェデ杯は惜しい試合もありつつ、3戦全敗と残念な結果でしたが、次は今回より 東アジア選手権 から名称が変わった、東アジアCUP が開催されます。
男子はシード国の 日本・韓国・中国 と予選を勝ちあがった オーストラリア の、4カ国による総当り戦です。
[Sy] 家族の望む働き方で家族を守る。〜フリーランスを目指すのをやめました〜
僕が家族のためにやるべきことは?
2013年になり、僕は本格的にフリーランスを目指すことを決意し、活動をはじめました。
これから数十年に渡って、家族を守っていくためにはもっと個を磨き、強くならないと。そんな気持ちから決めたことでした。僕自身もフリーランスという働き方、生き方に憧れがありましたし、家族にとっても、僕にとっても良い選択だと思っていました。
[Sy] オトナノセナカという団体のWebサイトをリニューアルしました!
オトナノセナカのWebサイトをリニューアル
体調を崩してしまったこともあって久しぶりの更新です。
さて、今日はひとつ報告があります。
2年ほど前からWebサイトの管理をさせてもらっている、オトナノセナカ という団体(現在NPO法人申請中)があるのですが、先日、念願のサイトリニューアルを行いました。
[Sy] 若干の余裕が大きな変化を生むための最初の一歩になる。〜僕がタスク管理をオススメしたい理由〜

仕事ばかりで余裕がまったくなかった1年前の自分
1年ほど前、僕は毎日遅くまで残業をして、夜遅く子どもが寝静まった後に家に帰り、遅めの夜ご飯を食べて風呂に入って寝る。そんな生活をしていました。
そんなある日、やっぱり何かおかしい と思ったわけです。
[Sy] 完璧主義者だった僕が感じた限界。まずは行動することが完成度を高める近道だったと実感できた。
完璧主義者の限界
僕は思いついてから行動を起こすまでのスピードが非常に遅いという自覚があります。
入念に準備してからじゃないと納得できず、行動に移せないのです。かっこ良くいうと 完璧主義者 とか言われる類の人間です。
[Sy] Appleは当初ネイティブのSDKを公開するつもりはなかったらしい。〜iOSアプリ開発を始めました。〜

Evernote Devcup Kick off で開発者としてもっとアウトプットをしていかないと、と刺激を受け、これまでやろうやろうと思って後回しにしてきたiOSアプリの開発にいよいよ挑戦することを決めました。
⇒ 開発者ならもの作って世に出さなきゃと改めて思った日~Evernote Devcup 2013 Kick off and User Meetup in Tokyoに行ってきた~別件でWebサイトを作っているところなので、それが終わってからと思っていたんですが、いやいや、少しずつでも前に進まなきゃと思って、並行して始めることにしました。
[Sy] 時間はお金よりも大切なもの。まずは何に使っているのか知ることから始めよう。

Time is money という言葉があります。
時間は大切。それは誰もが思っていること。
ただ、僕は時間というものはお金よりも重要なものだと思っています。
[Sy] 開発者ならもの作って世に出さなきゃと改めて思った日~Evernote Devcup 2013 Kick off and User Meetup in Tokyoに行ってきた~

僕が一番使ってるクラウドサービスかもしれない Evernote。
昨日はそんなEvernoteのこんなイベントへ行ってきました。
[Sy] 今なら無料で12GBの容量が使える!ストレージサービス『Copy』に 招待されてみた。

大谷 大さん の記事を読んで、クラウドストレージサービス Copy に登録してみたのでその手順をご紹介。
[Sy] 付き合う人は自分の感覚で決めるようにしてる。
僕は、ある人と付き合うべきかどうかを、他人の評価で判断しないようにしています。 他人の評価なんてものは、参考程度に思うくらいでちょうどいいです。
[Sy] レスポンシブデザインは誰のため?PITEさんの記事を読んで考えてみた。
PITEさんの記事を読んで
お会いしたことは無い方なのですが、大学生ブロガーの PITEさん の記事を読んで、恐れ多くも僕の思うことを書いてみようと思ったわけです。その記事がこちら。
[Sy] RSSの未読があふれて悩んでる人に伝えたいこと

RSSの未読があふれるという悩み
RSSを使って情報収集をし始めたものの、とたんに捌き切れなくなり、どうしたもんかと途方に暮れる。
今日はこの誰もが一度は思う、この悩みについて、僕の思うところを書いてみます。
[Sy] 歓喜!jMatsuzakiさんから激励のコメントをもらった!
なんと嬉しいことか。
思えば1年前、僕はiPadを手に入れ、Googleリーダーの便利さにハマり、情報収集に没頭していました。そんな中、一人異彩を放つブロガーを見つけた のです。
彼の名は jMatsuzakiさん 。「夢見るリアリスト」 を名乗る彼のブログの文章は、他のブロガーとは明らかに違う種類の熱を帯びていました。
その読むものを熱くさせるブログは、僕の人生に大きな変化をもたらしたのです。
[Sy] 子どもには働くって楽しいことだと教えたい
だいぶ前の話ですが、某ガス会社のCMで、お父さんが仕事で謝ってる様子を見た娘が「パパかっこいいよ」みたいに言ってるシーンがありました。
さらに、お父さんは部下らしき人に、「お前も子どもができればわかる」 なんて言ってました。
なんか悲しいCMだなぁ と思ったのを覚えています。
[Sy] 何事も自分の行動次第で変えられる
愚痴を言ってても何も変わらない
人は物事が思い通りに進まない時、他人や環境に原因を求めてしまいがち ですよね。
その結果、なんで自分がこんなことをしないといけないのか・・・というような気持ちが強くなり、やる気をなくし、愚痴を言うようになるんだと思います。
僕もそんな経験が多々あります。でも決して後味の良いものではありませんし、愚痴を言って物事が好転したことなんて一度もありません。
[Sy] 好きなことをして生きるためにブログを書く
どうなるかわからない将来への投資
プロフィールページにも書いてあるとおり、このブログは僕の投資です。
⇒ プロフィール僕には家族という守るべきものがあります。これから数十年、僕は大切な家族を守るために稼いでいかないといけません。
そのためには何をしておくべきか?
と、考え続けて悩んできたこの一年。僕の中で明確になったことが一つあります。
[Sy] 許せん!ばんかさんのRSS丸パクリ事件に首突っ込んでみる。
しゅうまい(@shumai)さんの事件
先日、しゅうまいさん(@shumai)の しゅうまいの256倍ブログ neophilia++ の記事が LINEナビ(非公式) というサービスに丸パクリされた問題がありました。その後、LINEナビはしゅうまいさんの華麗な反撃や、やまもといちろう氏の登場もあり、最後はサービス終了となったようです。
[Sy] 自作名刺は難しくないよ。三代目の個人名刺を作った。
三代目の自作名刺
立花さんのセミナーに向けてこのブログをぎりぎりで公開したわけですが、セミナー参加の必須アイテムである名刺も何とか間に合わせることができました。
[Sy] このブログで必ず人生を変える。〜No Second Life セミナーに参加してきた〜
No Second Life セミナーに初参加
先週の日曜、月間160万PV を誇るブログNo Second Lifeの立花さんが主催するセミナーNo Second Life セミナーに初めて行ってきました。
テーマは、
「自由に生きる!どうしても人生に突破口を作りたい人のためのファーストステップセミナー」
ということで、これまで参加したことのあるセミナーに比べて参加者の方の本気度が違ったように思います。
[Sy] 家族と過ごせる時間を大切に!ちゃぴおの時間割 #my24hr

今回は、「はまラボ」のはまさん発の企画 「あなたの時間割を教えて下さい」 に参加してみようと思います。
[Sy] 手帳売り場へ急げ!今なら無料で『EDIT』の2週間お試し版が手に入る!
来年の手帳は決まりましたか?
まだ悩んでいるんだよねー。という方も多いかと思います。
僕は来年は EDIT という手帳を使うことに決めたのですが、そのEDITが、なんと11月1日から11月14日までの 2週間分を無料お試し版として店頭に並べている のを近くの東急ハンズの手帳売り場で昨日発見!
[Sy] ダイソーで見つけたカラフルなメモ帳『BLOCK MEMO』がおしゃれ。
久しぶりにダイソーに行ってきました。
何気なしに文房具を眺めていると、おしゃれなメモ帳を発見!こんなおしゃれな文房具がダイソーに売ってるなんて!(失礼)
[Sy] MacBook Air (11インチ, mid 2012)を買った!

ついに MacBook Air(11インチ, mid 2012) を買いました!
Macが欲しいって思ってから約2年。ようやく嫁さんに無理を言って、手に入れることができました!
[Sy] 初講演に挑戦してきました! in 第2回つながるカンファレンス #tunakan

先週末の9月29日(土)は、僕の人生で記念すべき日となりました。
なんと、なんと!「第2回つながるカンファレンス」 というイベントで人生初の講演をさせていただいたのです!
詳しくは、こちらをご覧ください。
[Sy] 『好きなことから夢を導き出す』 - 第2回アシタノワークショップに行ってきた(その3)
[Sy] 『夢は憧れの中になく、現実の中にある』 - 第2回アシタノワークショップに行ってきた(その2)
先日参加した、ブログメディア アシタノレシピ 主宰のイベント 第2回アシタノワークショップ のレポートその2です。
さて、今回は ばんかさん の講演について書いていきます。
[Sy] 『百考は一行にしかず』 - 第2回アシタノワークショップに行ってきた(その1)
おととい、僕の大好きな アシタノレシピ の方々が主催するイベントで、今回で第2回の開催となる 第2回アシタノワークショップ に参加してきました。
アシタノレシピは、アシタをタノシク! を合言葉に、日々明日を楽しむためのレシピを発信しているブログメディアです。
[Sy] RSSフィードを変更いたしました。再登録をお願いします。
毎日更新を終えたのが7月1日。あれからもうすぐ2ヶ月経とうかとしています。
その間、ブログを毎日更新をやめるどころか全く更新しなくなったので、このままフェードアウトするんじゃないかと疑われた方もいるでしょう。
[Sy] 3ヶ月続けてきた毎日更新を終了するよ!
さて、毎日更新を続けてきたこのブログですが、一旦今日で 毎日更新を終了 いたします。
たちあげて丸3ヶ月。気がつけば記事数も90を超え、本当にあっという間でした。
[Sy] 【応用情報技術者試験を受ける!vol.5】試験勉強の記録(6月30日まで)
応用情報技術者試験に向けての6月30日までの試験勉強結果です。
[Sy] 自分たちがつくったモノを「売り込む」という仕事に関わってみて感じたこと
僕は普段、Webサイトをつくる仕事をしています。Web開発者ってやつですね。外に出る機会も少なく、1年のほとんどをオフィス内で過ごしています。
デスクワークが嫌いな人にとっては辛いかもしれないというくらい毎日長時間モニターを見ながらカタカタとキーボードを叩いているわけですが、僕はそうやってモノを作る時間が一番楽しいと思えるし、自分の性格に合った仕事を選べたと思っています。
[Sy] なぜいきなり?Googleウェブマスターツールにて所有権の確認を求められた!
昨日の記事に書きましたが、なんだかこのブログに対するGoogle先生の評価が急に下がったのか、検索結果に表示されにくくなっています。理由はよくわかりません。
⇒ Google先生に嫌われた?Googleでの表示回数が激減!そんな中、新たな異変が起きました・・・。Googleウェブマスターツールにアクセスすると、こんな表示が!
[Sy] Google先生に嫌われた?Googleでの表示回数が激減!
このブログを始めて約3ヶ月になりますが、先週あたりから事件が起きております。
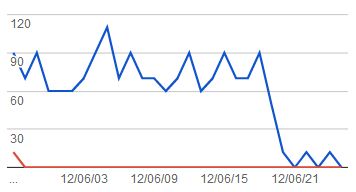
Googleウェブマスターツール の「検索クエリ」のグラフにて、表示回数が限りなく0に近いところまで落ちたのです!

なぜなんだ・・・理由がわからん・・・
[Sy] 家族が新しいことを始めるのって、こんなに嬉しいものなのか。
今週に入り、我が家に2つの大きな変化がありました。
1つ目は2歳になったばかりの 次女が無認可の保育園に通い始めた ことです。
[Sy] 【応用情報技術者試験を受ける!vol.4】試験勉強の記録(6月25日まで)
応用情報技術者試験に向けての6月25日の朝時点での試験勉強の結果です。
[Sy] 子どもが喜ぶこと間違いなし!みんな大好きアンパンマンの誕生日ケーキを(嫁さんが)作ったよ。
先日、次女が2歳になったという記事を書きました。
⇒ 今日は次女の2歳の誕生日!お祝いは週末かな。昨日は休日ということで改めて嫁さんの手作りケーキでお祝いをしました!今まで何度かケーキを作ってもらいましたが、今回のケーキが一番すごいです。
[Sy] iPhoneが重い!アプリが落ちる!という時に試して欲しいアプリ『SYS Activity Manager』
iPhoneでアプリを使っていて、たまにいきなり落ちたりする経験をされた方は多いのではないでしょうか?
その原因は様々ですが、その内の一つとして メモリの空きがない ことが原因になっていることがあります。
[Sy] 【応用情報技術者試験を受ける!vol.3】試験勉強の記録(6月21日まで)
前回の記事で書いたとおり 応用情報技術者試験 を受けるまで 「予想問題集を解いてみて、その正答率と感想を報告」 していきます。今日がその初日になります。
⇒ 【応用情報技術者試験を受ける!vol.2】予想問題集を解いた結果と感想を報告していくことにするよ。さっそくですが、昨日までの試験勉強の結果はこんな感じです。
[Sy] 【応用情報技術者試験を受ける!vol.2】予想問題集を解いた結果と感想を報告していくことにするよ。
応用情報技術者試験 を受けると決めて、試験勉強に時間を割くためにブログの毎日更新やめてもいいかな、とか思ったのですが、せっかくここまで続けてきたこともあってかやめられないものですね。
とはいえ、あまり適当に続けても意味がないし・・・何か役に立つような情報を簡単に提供できる良い方法ないかなーと考えて、一つ思いつきました。
[Sy] 【応用情報技術者試験を受ける!vol.1】まずは問題集を購入してスケジュールを立てた。が、しかし・・・

先日、応用情報技術者試験 を受けると宣言しましたが、今日から勉強し始めます。
⇒ 応用情報技術者試験を受けてみることにした。とりあえず予想問題集をおととい購入しておいたのですが、早速失敗したことが・・・。
[Sy] 今日は次女の2歳の誕生日!お祝いは週末かな。

今日は 次女の2歳の誕生日 です!おめでとー!
あいにく誕生日なのに長女から風邪をもらったのか、当の本人は39度の熱を出してぐったりしています・・・ だっこするとめちゃくちゃ体が熱くてかわいそうです。
[Sy] 応用情報技術者試験を受けてみることにした。
日本のIT業界でポピュラーな資格と言えば、 IPA(情婦処理推進機構) という独立行政法人が実施している 情報処理技術者試験 でしょう。
「情報処理技術者試験」とまとめて呼ばれていますが、この試験には2012年現在、12の試験区分が設けられていて、それぞれが別々の資格として取得できます。
[Sy] iPhone5を待たずにiPhone4sを買ったぜぇ~。しかも2つもだぜ。ワイルドだろぉ~?
遂に・・・遂に念願のiPhoneを手に入れました!

そうなんです。2つ買いました。黒がぼくので白は嫁さんのです。ちなみに諸事情によりぼくはSoftbank、嫁さんはauです。
[Sy] 「更新すれば記事は必ず増える」という当たり前のことから得られるメリットとは?
今日は OZPAさん の著書、『あっという間に月25万PVをかせぐ人気ブログのつくり方』 に書かれているフレーズについて考えてみます。
[Sy] 『ビジネス書』とは著者のノウハウが凝縮されたもの。
ビジネス書っておもしろいもので、書き出しを読んだ時点では 自分とはまったく逆の考えが書かれている と思っていても、騙されたと思って読み進めていくと必ずと言って良いほど 「なるほどー!そういう考え方もあるんだ。」 となっていきます。
[Sy] 本は全部読まなくてもいいんですか?いいんです!
「本って、なにも全部読まなくてもいいんだ」(via. 『レバレッジ・リーディング』p.20)
この言葉に出会ってから、ぼくの ビジネス書を読むスピードはケタ違いに早くなりました。
[Sy] 【サッカー日本代表戦】対オーストラリア(ブラジルW杯アジア最終予選 第3戦)
ついに迎えた ブラジルW杯アジア最終予選、アウェーのオーストラリア戦。 間違いなく、今回の最終予選で日本が最も苦戦することが予想される相手とのアウェーゲームです。
スタメンはヨルダン戦からケガで離脱した吉田に代えて栗原が入ったものの、その以外のメンバーはそのままでした。
[Sy] 新しいMacBook ProはRetinaディスプレイ搭載!iPhone5は発表なし。
さてさて、新しい MacBook Pro、『Retinaディスプレイモデル』 が発表されましたねー。ストアでも買えるようになってます。
Retinaディスプレイモデル、なかなか良いお値段ですね。 サイズは15インチのみ で、下位モデルで¥184,800から、上位モデルだと¥238,800からです。15インチですが 2.02kgしかない ので重さ的には持ち運べる範囲かと。
[Sy] 本を読んで気になったワンフレーズを記事にしてみよう!
レバレッジ・リーディングを実践し始めて2週間ほど経ちました。この間に読み終わったビジネス書は5冊! 実践し始めたばかりにしては上出来です。お金の面でこれからペースダウンしそうですが(笑)
[Sy] 小さなアクションで幸せになれる!
今日はもうすぐで2歳になる次女の誕生日プレゼントを買いに近くの ベビーザらス に行って来ました。
ぼくと嫁さんからのプレゼントを買いに行ったわけですが、ぼくの両親、すなわち子どもからするとじいちゃんばあちゃんが「お金後からあげるから何か買っていいよー。」ということで、お言葉に甘えてプラスでじいちゃんばあちゃんからのプレゼントを買うことに。
[Sy] タブレットやスマホのキーボードがボタンのように飛び出る技術がすごい!
今週はRSSのチェックを全くできてなかったので、今日まとめてざーっと目を通しました。
気になる記事はたくさんありましたが、その中でも キーボード好き として見逃せないものが一つありました!
[Sy] 【サッカー日本代表戦】対ヨルダン(ブラジルW杯アジア最終予選 第2戦)
やりましたねー!オマーン戦に続いて、ヨルダンにも圧勝!
今度は6-0と得点はオマーン戦の2倍だし、失点もいまだ0点 だし、試合結果はこれ以上ないくらい理想的ですね。ただ、吉田のケガが心配ですが・・・
さて、簡単に試合を振り返ってみます。
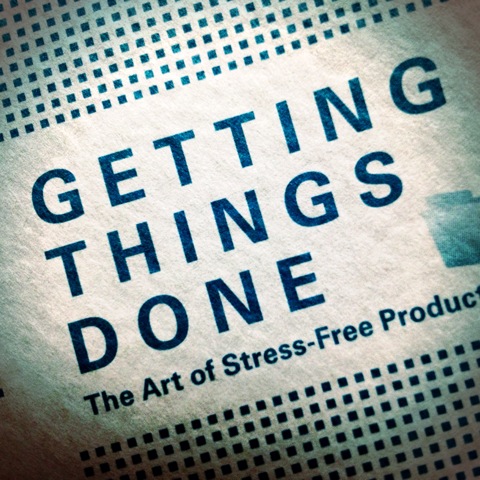
[Sy] 『はじめてのGTD ストレスフリーの整理術』を読んで、先月末からGTDを始めました。
『はじめてのGTD ストレスフリーの整理術』 を読んで、先月末から GTD を始めました。
ちょっとずつ形が整ってきてますので、もう少ししたら使っているツールなど紹介していくつもりです。まだレビューのタイミングは定まっていませんが、「気になること」を「収集」「処理」「整理」するところまでは徹底してできるようになってきました。
[Sy] テーマは情報発信。「繋がるカンファレンス」に申し込んだ!
ちらっとTwitterを見たタイミングで、たまたま HAYAさん のツイートが目に入って来ました。
ん?HAYAさん、イベントやるんですか?しかも、初めての情報発信 がテーマ??
[Sy] ただいまトラブル対応中!
ちょっとトラブル対応中です。
今日はさすがにブログの連続更新を諦めようかと思うほどのトラブル中ですが、それはそれで記録として残しておくことにしようと思って書いてます。
[Sy] 【サッカー日本代表戦】対オマーン(ブラジルW杯アジア最終予選 第1戦)
ついに始まりましたねー。ブラジルW杯アジア最終予選。
初戦はプレミアのウィガンに所属する『アジアNo.1GK』と言われている(らしい)、アルハブシ擁するオマーン。 (アルハブシって、アル・ハブシかと思ってたらアリ・アルハブシという名前みたい)
[Sy] いよいよW杯アジア最終予選!見つけた記事をピックアップ。
いよいよ、W杯アジア最終予選が始まりますね。今日はオマーン戦です。
代表戦の日にはネットで事前情報を集めるのが楽しみだったりします。戦術とかはよくわからないので、結構どうでも良い内容がぼくにとっては面白かったりします。ということで、いくつか見つけた記事をピックアップ。
[Sy] MoveEverの素晴らしさは「ノートの移動、マージ」だけではない!
さて、ようやく iPhone,iPadアプリの紹介をする方法 がわかったので早速最近お世話になったアプリを紹介します。
記念すべき初紹介アプリは、 MoveEver です。もう今更紹介するまでもないほど有名なアプリですが、このアプリにはかなり助けられました!
[Sy] 行動ログを取り始めたことで起きた大きな変化
1ヶ月くらい前から分単位の行動ログを残すようにしていますが、一つ気づいたことがありました。それは・・・
最近、高校生の頃から大好きな ナイナイのオールナイトニッポン を聴いていない!
ということです。
[Sy] 釣った魚を調理してもらって食べる店、「ざうお」が面白い!
今日は、ざうお大宮店に行って来ました。
このお店のシステムが面白くて、店内に・・・というか客席のすぐ横に いけす があって、泳いでいる魚を釣ったらそのまま調理して食べられるのです。
[Sy] 毎日更新のおかげ?ようやくウェブマスターツールに変化が現れた!
さて、このブログを始めて、この記事で60記事目になります。
今日ももう4時になるし、厳密に言うと毎日更新にはならないかもですが、そんな細かいことは置いておくと60日連続更新中です。
[Sy] レバレッジリーディングの「本を汚してボロボロに」に踏み切れないので簡単な実験をしてみた。
最近ハマっているレバレッジリーディングですが、お小遣い制のぼくにはどうしても引っかかる点がありました。
それは、「本はとにかく汚してボロボロに」 という考えの下、本を売ることは最初から諦めなければならないというところです。
[Sy] 「もっと早くこの考えを知っていたら・・・」は成長の証。
さて、世の中には自分が今まで考えたこともなかったような、素晴らしい考え方を持つ人がたくさんいます。
[Sy] GTDはじめました。まずはプライベートで気になっていることを「収集」!
GWに 『はじめてのGTD ストレスフリーの整理術』 を読みましたが、いよいよ実践開始です。
[Sy] 人生初!風呂で本を読んでみた。
おととい買った本田直之さん著の レバレッジ・リーディング を読んで、風呂で本を読む ということに挑戦してみました!
[Sy] ディズニーランドでエッグハントに挑戦してきました!
昨日は会社を休ませてもらって、家族で夢の国ディズニーランドへ遊びに行きました。

前回行ったのは半年くらい前の寒い時期でしたが、今回はぽかぽかした良い天気の中、のんびりとできました。カルガモも芝生の上でうとうとしてました。
[Sy] 新しく買った本4冊!お金なくなったけど投資だ投資。
ぼくが新たに購入した本のご紹介です。
[Sy] 【サッカー日本代表戦】対アゼルバイジャン
このブログで初のサッカーネタになります。あ、最初に断っておくと、ぼくはサッカーはたいしてできないし、戦術を語るだけの知識もないので批評するつもりはありません。後で思い出せるように、記録として 書いていこうと思っています。
[Sy] 言いたいことを言って何が悪い!でも、改めないといけないところもあるよ。
いきなりですが、ぼくは相当頑固な性格です。たぶん、父親譲りですね。しかも厄介なことに、他の人が気にしないような細かいところを気にします。周りからしたら面倒この上ないでしょう。
[Sy] 金環日食を撮ってやったぞ!
なんだか地震予知の噂が気になりますが、とにかく今日は金環日食!!
日食を観るためのなんちゃらグラスも買ってなかったし、曇ってたし、諦めて会社に行こうと思って玄関まで行ったのですが、土壇場でやっぱり気になって家から観てみることにしました。
[Sy] 子どもが生まれてからの成長をカレンダーとして残そう!
我が家には、今年幼稚園に入園した長女と、もうすぐ2歳になる次女の2人の子どもがいますが、生まれた時から続けていることが一つだけあります。
それは、「毎月1枚だけ写真を選んでカレンダーを作る」 ということです。これを、2人の子どもそれぞれ生まれた次の月から続けています。きっかけは、子どもの成長を何かしら感じられるようなものを作りたい と思ったからです。
[Sy] 会社のみんなとBBQ大会!

今日は毎年恒例となっている会社のBBQ大会に行って来ました。
昨年は行けなかったので2年ぶりの参加になった我が家ですが、子どももお姉ちゃんに遊んでもらったりして1日中走り回ってごきげんでした。
[Sy] プロってかっこいいな!と思った。
どんな職業であっても、やっぱり プロフェッショナル な人はかっこいいですね。
昨日、急に通勤に使っている自転車の前輪の空気が抜けてしまって、パンクか?と思って夕方の休み時間に会社の近くのサイクルショップに持っていった時のことです。
[Sy] ドットインストールでWebサイトの基礎を学ぼう!
今日はシステムメンテナンスやらトラブル対応などなどで帰れるか微妙なところですが、合間を使って書いています。
さて、昨日のエントリーにてブログ改造を宣言したわけですが、手始めに、只今テストサイトを作ってレイアウトの見直しを進めています。
[Sy] ブログ改造へ向けて始動!
ブログを毎日更新(ぼくの日付変更線は4時ですが・・・)を続けて今日で46日目。もうすぐで50日目になります。
キリ良く年度が切り替わる4月1日から始めたい!と意気込み、勢いでとにかく立ち上げたこのブログですが、そろそろ「ちゃんとしたブログ」にしたいと感じることが増えてきました。
[Sy] 『テルマエロマエ』のルシウスから学ぶ「生きている」ということ。
先日少しだけ触れたテルマエロマエ。
⇒ たまには夫婦でデートしてもいいじゃない。古代ローマ人の浴場設計技師の「ルシウス(阿部寛さん)」がタイムスリップして、現代の日本人の「山崎真実(上戸彩さん)」と出会って・・・という話なのですが、この2人の会話の中で、一つ心に残った言葉がありました。
[Sy] 危うく生涯初のガス欠になるところでした。
週末、生涯初のガス欠寸前まで追い込まれる事件が起きました。
我が家の車には、これまでの燃費のデータを利用して、残りのガソリンでどれくらいの距離を走行可能かを自動的に計算してデジタル表示してくれる という、なんとも便利な機能が備わっています。ただ、ぼくはこの機能に頼りすぎていました。
[Sy] たまには夫婦でデートしてもいいじゃない。

ぼくは結婚して6年目になりますが、子どもが2人できた今でもたまに 嫁さんとデート へ行きます。とはいっても、やっぱり子どもがいるのでめったにはいけませんが・・・。実家に帰ったときにじいちゃんばあちゃんに子どもを預かってもらったり、友達夫婦に預かってもらったりと誰かに協力してもらわないといけないこともあって、1年に1、2回くらいでしょうか。もちろん、預かってもらったお礼に お土産も忘れずに 買って帰ります。
[Sy] 行動ログを分析してわかったこと
平日のみですが、12日間にわたって、分単位で自分がどのように行動しているのか、どのように時間を使っているのかをひたすら記録し続けました。行動ログ ってやつですね。
今日は、その行動ログを集計・分析してみてわかったことと、それについての感想など踏まえながら、いくつか紹介していきます。
[Sy] 「都会の人間は冷たい」なんてことはない
「都会の人間は冷たい」
よく聞く言葉ですね。
でも、九州の田舎から埼玉に出てきて6年以上経ちますが、そんな風に感じたことはないです。(埼玉は都会か?とかいうツッコミはなしで・・・)
[Sy] 良いモノには人を変える力がある ~iPadを使って3ヶ月で変わったこと~
買ってから常に持ち歩いているiPad。たった一つの道具を手に入れただけでここまで自分が変わるとは、まったく想像していませんでした。
今から3ヶ月ほど前、1ヶ月後にはiPad3が出るんじゃないか?という噂が囁かれているにもかかわらず、ぼくは迷わずiPad2を買いました。ぼんやりとした気持ちでしたが、自分が成長するために必要な道具だと感じていたため、1ヶ月も待てなかった のです。
[Sy] 『はじめてのGTD ストレスフリーの整理術』を読む(8)
『はじめてのGTD ストレスフリーの整理術』 のポイントと感想のまとめの第8回です。
今回は第3章 『創造的にプロジェクトを進めるために プロジェクトプランニングの5つのステップ』 についてになります。
[Sy] 『はじめてのGTD ストレスフリーの整理術』を読む(7)
『はじめてのGTD ストレスフリーの整理術』 のポイントと感想のまとめの第7回です。 第4回より、第2章 『生活をコントロールする GTD実践のための5つのステップ』 についてまとめてきました。
今回は最後2つのステップ 「レビュー」 と 「実行」 についてです。
[Sy] 『はじめてのGTD ストレスフリーの整理術』を読む(6)
『はじめてのGTD ストレスフリーの整理術』 のポイントと感想のまとめの第6回です。前回・前々回にて、第2章 『生活をコントロールする GTD実践のための5つのステップ』 から、「収集」「処理」についてまとめてきました。
今回は3つ目のステップになる 「整理」 についてです。
[Sy] 『はじめてのGTD ストレスフリーの整理術』を読む(5)
『はじめてのGTD ストレスフリーの整理術』 のポイントと感想のまとめの第5回です。 前回は、第2章 『生活をコントロールする GTD実践のための5つのステップ』 から、最初のステップになる 「収集」 についてのまとめでした。
今回は2つ目のステップになる 「処理」 についてです。細かい部分は第6章に書かれているのでそこでまとめるとして、ここでは概要についてのみまとめていきます。
[Sy] 『はじめてのGTD ストレスフリーの整理術』を読む(4)
『はじめてのGTD ストレスフリーの整理術』 のポイントと感想のまとめの第4回です。
第4回目の今回からは、第2章『生活をコントロールする GTD実践のための5つのステップ』のまとめになります。2、3回に分割してまとめていく予定です。
[Sy] ジブリファンにおすすめ。「越谷レイクタウン ドングリガーデン」が楽しかった!
今日は埼玉にある越谷レイクタウンに朝から乗り込んできました。フードコートが混む前に昼ごはんを食べておこうと考えて、10時半くらいに行ってみたものの、すでに8割くらいの席が埋まっているという衝撃・・・
そんな大人気なレイクタウンですが、これまで何度も行っていたのに見逃していたショップがありました!ジブリのグッズ を中心に扱うショップ 「ドングリガーデン」 です!
[Sy] 『はじめてのGTD ストレスフリーの整理術』を読む(3)
『はじめてのGTD ストレスフリーの整理術』 のポイントと感想のまとめの3回目。いよいよ本文突入です。
今日は第1部 『GTDの基本』 から第1章 『仕事が変わった。さて、あなたの仕事のやり方は?』 を読んでいきます。
[Sy] 『はじめてのGTD ストレスフリーの整理術』を読む(2)
昨日から 『はじめてのGTD ストレスフリーの整理術』 のポイントと感想をまとめていますが、今日は「はじめに」の部分についてです。
では、「はじめに」のポイントを整理していきます。
[Sy] 『はじめてのGTD ストレスフリーの整理術』を読む(1)
最近プライベートも含めた タスク管理 をするようになり、一層興味を持ちはじめていた GTD 。その入門書として有名な 『はじめてのGTD ストレスフリーの整理術』 を遂に手に入れました。
[Sy] 自宅でたこ焼き作りに挑戦!
先日友人の結婚式でもらったカタログギフトで、たこ焼き器を選んでハガキを出していたのですが、ついに先週届きました。こんなのです。

ということで、初のたこ焼き作りに挑戦してみました。
挑戦というのも大げさですが、普段料理を全くしないぼくにとってはかなりの冒険だったんです。
[Sy] 葛西臨海水族園に行ってきた。
今日は朝から葛西臨海公園に隣接している 葛西臨海水族園(TOKYO SEA LIFE PARK) へ家族でお出かけしてきました。

上の娘が1歳になったくらいに一度水族館に連れて行って以来だったので、3歳になってどんな反応するのか楽しみでした。
[Sy] iPad2をMacbook風に! 「NoteBookCase for iPad2」を購入!
2週間くらい前に注文していた 「NoteBookCase for iPad2」 が届きました!
今回、サンコーというところから購入しましたが、こんな袋で宅配便で送られてきました。

送られてきた袋にワレモノ輸送中って書いてあるのかと思ったら、レアモノ輸送中 って書いてある!おもしろい!
[Sy] フロントガラスが割られた?
昨日、仕事中に嫁さんから連絡があり、「車のフロントガラスが割れてんだけど!」 という衝撃の連絡を受けました。
なんでも外出先の駐車場に停めて買い物をして、戻ってきたら割れていたという感じらしく、原因がまだわからないのであまり車に触れず、店の人に伝えて警察と保険屋に連絡した方がいいじゃないかな?というように嫁さんと会話。
[Sy] なぜ人はゲームをするのか?
「なぜ、人はゲームをするのでしょうか?」
ちょっと前に仕事で知り合った方に言われた一言です。
深いですよねーこの問いかけ。今でもその答えは見つかってないですが、たまに考えたりします。
[Sy] 人と接する時に心がけているたった一つのこと。
ぼくは人と接する時に、一つだけ心がけていることがあります。
それは、「あなたを信用してますよ。」ということを伝えることです。
性格による個人差はあると思いますが、大抵の方は自分が相手にどう思われているのかを意識しながら接すると思います。
例えば、「この人はもしかしたら自分のこと苦手に思ってるかも。」というようにです。当然相手も同時に、あなたにどう思われているのかを意識しながら話していることでしょう。
[Sy] Macbookが欲しい!
2月からiPadを使い始めてからというものの、Macbookが欲しい! と思うことが多くなってきました。
今までMacを使ったことはないですが、ぼくにとって初めてのApple製品となるiPadを使ってみて、その使い心地の良さに一気にAppleファンになってしまったのです。
[Sy] 衝動買いを控えるためにチェックリストを作ってみた。
ぼくは恥ずかしながら、すぐに衝動買いをしてしまいます。
特に本屋は危険です。元々買おうと思っていた本と全く関係ない本を、ついつい買ってしまうことがあります。
そんなノリで買ってしまった本は確かに興味のある本なのですが、読む時間を取れずに未読のまま本棚に眠っている…なんてことも多いのです。いつ読むかなんてまったく意識できていない証拠ですね。
[Sy] アシタノワークショップに行ってきました!

アシタノワークショップへ行ってきた
行って来ましたよ~アシタノワークショップ。
⇒ 4月21日 第1回アシタノワークショップ(東京都)アシタノレシピのメンバーの方をはじめ、いつも拝見しているブログを運営する有名ブロガーの皆さん、僕のように何かを求めて集まった参加者の皆さんと一緒に、めちゃくちゃ有意義な一日を過ごすことができました!
あまりにも濃い一日だったので書きたいことは山ほどありますが、まず今日は、 昨日自らに与えたミッション について一人反省会をしておきたいと思います。
[Sy] アシタノワークショップの朝に思うこと。
明日はアシタノワークショップ
いよいよ今日、アシタノワークショップが開催されます!楽しみです!!
⇒ 4月21日 第1回アシタノワークショップ(東京都)さて、そんな浮かれた朝に、冷静に自分へミッションを与えようと思います。
[Sy] ライフログを続けるための2つの心構え
ライフログって、忙しい日が続いたりすると「あれ?今日ログ残してなくね?」みたいになったりして、なかなか継続できない!なんて悩みを持ってる方も多いのではないでしょうか?
ぼくも性格的に1日できなかった日があると、その 「空白」が気になって気になって、結果やらなくなってしまう タイプです。そんなぼくが曲がりなりにもライフログを続けてこれている2つの心構えをご紹介します。
[Sy] キーボードにこだわりたいなら『Realforce』
今日はぼくが愛用しているキーボードの紹介です。
そのキーボードの名前は Realforce 。あまり店頭では見かけませんが、キーボードにこだわってる人であれば一度は見たことや聞いたこと、むしろ使ったことがあるかと思われる東プレの名作です。価格はだいたい2万円前後と決して安くはないので、なかなか手を出しづらいかもしれません。
[Sy] RSSフィードとSNSとの付き合い方を改めようと思う。
SNSやRSSフィードのチェックは やり出したらキリがない ものですよね。
本格的に活用しだして1ヶ月くらい。まだ程良いバランスを掴めずにいます。
ということで今日は、主に使っているSNSとであるTwitterとFacebook、それとRSSフィードを加えた3つについて本来の目的を再確認して、付き合い方を整理したいと思います。
[Sy] 技術者は英語を習得した方が良い10の理由
英語を習得したい!
こう思うようになって何年経つでしょう。リスニングの訓練をしたり、ちょいちょいチャレンジをしてはきたものの、未だにもう一歩本気になれない自分がいます。 今回も4月から英語習得に取り組もうと思っていましたが、ブログをはじめたことで結局後回しにしてしまってます。
でも、これ以上ダラダラしたくないので、自分に刺激を与えることを狙って「英語を習得するとこんなに良いことがあるよ!」ということを技術者の観点で書き出しておきます。
[Sy] 「こういう日のために生きている」と感じた日曜
昨日は家族全員で車でちょっと行った所にある大きな公園に行ってピクニックをしてきました。
ペットのチワワ2匹と戯れたり、子どもと一緒にシャボン玉で遊んだり、お弁当食べたり。 めちゃくちゃ楽しかったです。幸せだなぁって何度も心の中でつぶやいてました。
[Sy] 「期限ギリギリまでできない」を克服する簡単な工夫
期限のあるタスクの管理どうしてますか?ぼくはとある工夫をすることで、「期限ギリギリまでできない」という悪いクセを少し克服出来つつあります。
[Sy] ブログを2週間毎日更新してみて感じたこと。
正確には覚えていませんが、これまで立ち上げたブログの数は5つほどあったかと思います。更新頻度は週一程度で、長くて半年続けば良い方でした。
そんなぼくが、「毎日更新」を目標として掲げているこのブログを2週間続けてみてどんなことを感じているか、ちょっと書き出してみようと思います。
[Sy] ブロガー名刺を自作しました!
来る4月21日、ぼくは アシタノレシピ 主催の 第一回アシタノワークショップ に参加する予定です。
こういうイベントに参加するのは初めてなのでかなり緊張していますが、当日はアシタノレシピの方々や参加者の方々とたくさん交流できればと思っています!
[Sy] 子育てしながら自分の時間を確保する方法(3)
ここまで、「子育てしながら自分の時間を確保する方法」として 前回・前々回と2回に渡って
- 休日は子どもと遊ぶ
- 睡眠時間を減らす
- 子どもが寝静まった直後の時間、または早朝を狙う
という3つのポイントについて紹介してきました。
今回は会社での過ごし方に焦点をあてます。
[Sy] 子育てしながら自分の時間を確保する方法(2)
前回は、これまでぼくが考えて実践してきた「子育てしながら自分の時間を確保する方法」の大前提として考えている「休日は子供と遊ぶ」ということについて書きました。
ここからが実際に時間を確保するためにやってみたことになります。
[Sy] 子育てしながら自分の時間を確保する方法(1)
我が家には2人の小さい子どもがいます。
子どもはかわいいですよー。 「何やってんだ」とか「何言ってんだ」とか思うことばかりやって笑わせてくれるし、「そんなことできるようになったんだ!」ってびっくりさせられることもあったり。
でも、やっぱり子どもを育てるのって大変だし、ストレスも溜まります。
[Sy] イヤホンはワイヤレスじゃないと!
1年半ほど前のことです。ぼくはある大きな悩みを抱えていました。
そのせいで、仕事に対する集中力も落ち、金銭的にも苦しい状況に陥っていました。
その悩みとは、「イヤホンのコードが邪魔すぎる!」というものです。
この長年の悩みを解決してくれたのが、Bluetooth対応のワイヤレスイヤホン『SONY DR-BT25NX』でした。
[Sy] 長女、入園式で大泣き。

昨日は長女の入園式に行ってきました。
ちっちゃい子がたくさん集まると、めちゃくちゃかわいいですね。
式中は終始泣き声がすごかったです。うちの子は大泣きしてずっと先生に抱っこしてもらってました・・・。
[Sy] 長女の入園式に行ってきます!
今日は長女の入園式です。うちの子もとうとう幼稚園児に… 子どもの成長にはいつもビックリさせられますが、これからさらに増えるんでしょうね。 楽しみです。
[Sy] 一日ノマドワーカー気分を味わってみた。
年度末の忙しさで荒れ果てた日々の生活リズム。このまま新年度を過ごすわけにはいかない!
ということで、一旦深呼吸して生活リズムを整えるべく、今日は有休をとって一人で朝から夕方までマックに居座ってました。すっかり気分はノマドワーカーです。 思えば、結婚してから純粋に自分一人のために有休をとったのは初めてです。
[Sy] 世の中、結果がすべて
ぼくはいわゆる「努力型」「天才型」という分類で考えた時に、「努力型」だと思っています。
とにかく、相手が天才だろうがなんだろうが、根気強く努力し続ければ勝つことができる、と思ってます。
[Sy] なぜ「アナログノート」はあんなにも魅力的なのか?
ぼくは 『アナログノート』 が大好きです。
今でこそ、効率や利便性を重視してライフログはすべてデジタル化して、Evernoteに一元管理していますが、最初はかの有名な『モレスキン』を使ってました。
そしてなぜか、その時にストックしておいたモレスキンを、使いもしないのに毎日持ち歩いているのです。
なぜだ?
なぜ、こんなにEvernoteが好きなのに、モレスキンを手放せないんだ?
その答えが、つい先日モレスキンのライフログを見返していた時にわかりました。
[Sy] 睡眠時間はどこまで減らすことができるのか?
仕事をしながら自分のやりたいことに時間を割くのは、なかなか難しいですよね。
そんな時にまず思いつく時間捻出法が、「睡眠時間を削る」 ではないでしょうか? でも、健康のことを考えると…って心配もあります。
少し前になりますが、本屋でたまたま 『4時間半熟睡法』 なる本が目に入ってきて、気になってちょっと見てみたことがありました。
[Sy] 社会人になったときに思っていたこと。そして今思うこと。
今年もまた新人さんが入社してきた
今日は新年度の初営業日!といえば、入社式!!
今年もまた元気で個性的な新人が入社してきました。
入社式はこっちまで緊張するというか、新鮮な気持ちにさせてくれます。
そして、入社したときの自分と今の自分を比べて 「変わったなぁ~」 などと思うわけです。
[Sy] 『ちゃぴろぐ』はじめるよ。
ブログはじめます。
慌ただしかった年度末も終わり、今日から2012年度。
土曜の大雨がウソのように、よく晴れたおだやかな日曜でした。
そんな日に、ぼくは新たな挑戦をはじめることにしました!
そう、この見た目はシンプル。
だけどぼくの新たな決意が詰まったブログ、『ちゃぴろぐ』 を立ち上げたのです。